6주차 반응 속도 게임
6주차에서 우리는 도트 매트릭스와 버튼을 이용해 반응 속도 게임기를 만들어 볼 것 입니다.
반응 속도 게임기는 두 사람이 함께 하는 게임입니다.
도트 매트릭스에 "O" 모양이 뜨는 순간 버튼을 누르고 먼저 누른 사람 쪽으로 화살표 모양을 출력하는 게임입니다.
누가 반응 속도가 더 빠른지 게임을 통해 확인해봅시다!
1. 도트 매트릭스로 동그라미, 화살표 모양 출력하기
1-1. 동그라미 모양 출력하는 함수 만들기
우리는 저번 시간 도트 매트릭스를 이용해 다양한 모양을 출력해보았습니다.
일단 도트 매트릭스에 동그라미 모양을 출력하는 함수를 만들고 실행해봅시다.
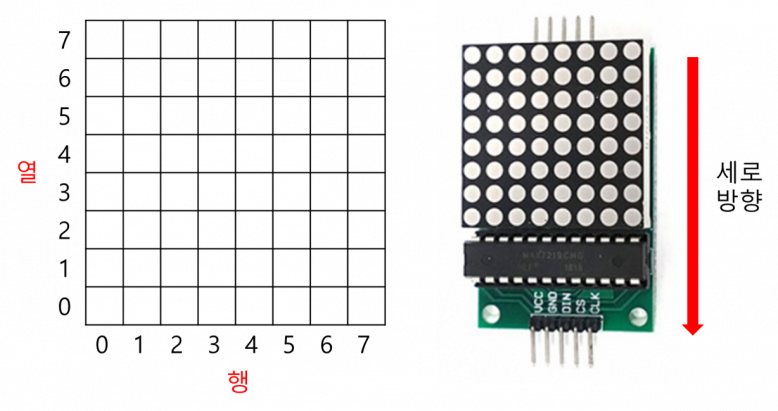
단, 도트매트릭스가 세로로 조립되어야하기 때문에 아래 사진처럼 도트매트릭스를 두고 동그라미 모양을 출력하도록 만들어봅시다.

1-2. 왼쪽 화살표 만들기

bool left[8][8] =
{
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0}
};
위의 2차원 리스트에 화살표로 표시할 부분을 1로 채워 왼쪽 화살표 모양이 표시될 수 있도록 코딩해봅시다.
1-3. 오른쪽 화살표 만들기
bool right[8][8] =
{
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0}
};
위의 1-2 실습을 참고하여 오른쪽 화살표를 출력하는 함수도 만들어 실행해봅시다.
실습 참고하기
1-1. 동그라미 모양 출력하는 함수 만들기
#include "LedControl.h"
int din = 12;
int cs = 11;
int clk = 10;
LedControl lc = LedControl(din, clk, cs, 1);
bool O[8][8] =
{
{0,1,1,1,1,1,1,0},
{1,1,1,1,1,1,1,1},
{1,1,0,0,0,0,1,1},
{1,1,0,0,0,0,1,1},
{1,1,0,0,0,0,1,1},
{1,1,0,0,0,0,1,1},
{1,1,1,1,1,1,1,1},
{0,1,1,1,1,1,1,0}
};
void setup() {
lc.shutdown(0, false);
lc.setIntensity(0, 8);
lc.clearDisplay(0);
}
void loop()
{
show_O();
delay(1000);
lc.clearDisplay(0);
delay(1000);
}
void show_O() {
for(int col=0; col<8; col+=1) {
for(int row=0; row<8; row+=1) {
lc.setLed(0, col, row, O[col][row]);
}
}
}
1-2. 왼쪽 화살표 만들기
#include "LedControl.h"
int din = 12;
int cs = 11;
int clk = 10;
LedControl lc = LedControl(din, clk, cs, 1);
bool left[8][8] =
{
{0,0,0,1,1,0,0,0},
{0,0,1,1,1,1,0,0},
{0,1,1,1,1,1,1,0},
{1,1,0,1,1,0,1,1},
{1,0,0,1,1,0,0,1},
{0,0,0,1,1,0,0,0},
{0,0,0,1,1,0,0,0},
{0,0,0,1,1,0,0,0}
};
void setup() {
lc.shutdown(0, false);
lc.setIntensity(0, 8);
lc.clearDisplay(0);
}
void loop()
{
show_left();
delay(1000);
lc.clearDisplay(0);
delay(1000);
}
void show_left() {
for(int col=0; col<8; col+=1) {
for(int row=0; row<8; row+=1) {
lc.setLed(0, col, row, left[col][row]);
}
}
}
1-3. 오른쪽 화살표 만들기
#include "LedControl.h"
int din = 12;
int cs = 11;
int clk = 10;
LedControl lc = LedControl(din, clk, cs, 1);
bool right[8][8] =
{
{0,0,0,1,1,0,0,0},
{0,0,0,1,1,0,0,0},
{0,0,0,1,1,0,0,0},
{0,0,0,1,1,0,0,0},
{1,1,0,1,1,0,1,1},
{0,1,1,1,1,1,1,0},
{0,0,1,1,1,1,0,0},
{0,0,0,1,1,0,0,0}
};
void setup() {
lc.shutdown(0, false);
lc.setIntensity(0, 8);
lc.clearDisplay(0);
}
void loop()
{
show_right();
delay(1000);
lc.clearDisplay(0);
delay(1000);
}
void show_right() {
for(int col=0; col<8; col+=1) {
for(int row=0; row<8; row+=1) {
lc.setLed(0, col, row, right[col][row]);
}
}
}