4비트 세그먼트(TM1637): 두 판 사이의 차이
잔글편집 요약 없음 |
잔글편집 요약 없음 |
||
| 5번째 줄: | 5번째 줄: | ||
== '''개요''' == | == '''개요''' == | ||
TM1637은 7세그먼트 디스플레이를 제어하는 드라이버 IC로, 아두이노와 같은 마이크로컨트롤러와 간단하게 연결하여 사용할 수 있습니다. 숫자 사이에 : 표시가 있어 디지털 시계 구현에 특히 많이 사용하며 온도계, 카운터 등 다양한 전자 프로젝트에서도 널리 사용됩니다. | TM1637은 7세그먼트 디스플레이를 제어하는 드라이버 IC로, 아두이노와 같은 마이크로컨트롤러와 간단하게 연결하여 사용할 수 있습니다. 숫자 사이에 : 표시가 있어 디지털 시계 구현에 특히 많이 사용하며 온도계, 카운터 등 다양한 전자 프로젝트에서도 널리 사용됩니다. | ||
== '''사양''' == | |||
=== TM1637 모듈 사양 === | |||
{| class="wikitable" | |||
!항목 | |||
!사양 | |||
|- | |||
|'''전원 공급''' | |||
|3.3V ~ 5V | |||
|- | |||
|'''인터페이스''' | |||
|I2C (TWI) | |||
|- | |||
|'''디스플레이''' | |||
|7세그먼트 디스플레이 (4자리) | |||
|- | |||
|'''제어 핀''' | |||
|CLK (클럭), DIO (데이터) | |||
|- | |||
|'''온도 범위''' | |||
| -20°C ~ 70°C | |||
|- | |||
|'''크기''' | |||
|42 * 29 * 12 (mm) | |||
|} | |||
=== 위치 홀 === | |||
{| class="wikitable" | |||
!항목 | |||
!세부 사항 | |||
|- | |||
|위치 홀 수 | |||
|4개 M2 나사 위치 홀 | |||
|- | |||
|홀 크기 | |||
|2.2mm | |||
|} | |||
== '''활용 예제''' == | |||
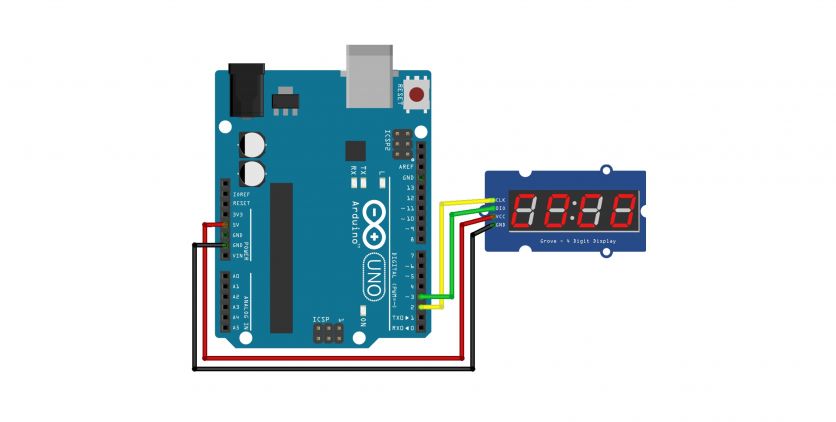
=== 회로 구성 === | |||
{| class="wikitable" | |||
!핀 | |||
!아두이노 | |||
|- | |||
|GND | |||
|GND | |||
|- | |||
|VCC | |||
|5V | |||
|- | |||
|DIO | |||
|D3 | |||
|- | |||
|CLK | |||
|D2 | |||
|} | |||
[[파일:Tm1637 회로.jpg|836x836픽셀]] | |||
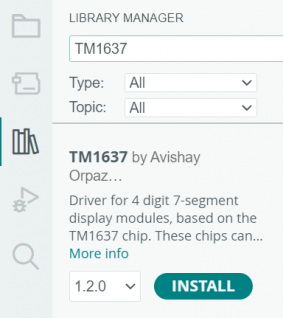
=== 라이브러리 === | |||
TM1637Display.h 라이브러리를 사용합니다. | |||
라이브러리 매니저에 TM1637을 검색하면 쉽게 찾아서 설치하실 수 있습니다. | |||
라이브러리에 관련된 더 자세한 내용은 [[아두이노 라이브러리]] 문서를 참고해주세요. | |||
[[파일:Tm1637 라이브러리.png|318x318픽셀]] | |||
==== TM1637 라이브러리 주요함수 ==== | |||
{| class="wikitable" | |||
!함수 | |||
!설명 | |||
|- | |||
|<code>TM1637Display(CLK, DIO, delay)</code> | |||
|TM1637 객체를 생성하는 생성자. CLK와 DIO 핀 설정. | |||
|- | |||
|<code>setBrightness(uint8_t b, OnOff)</code> | |||
|디스플레이의 밝기를 설정 (0x00 ~ 0x0f). | |||
|- | |||
|<code>showNumberDec(int num, bool leading_zero)</code> | |||
|정수를 10진수로 표시. leading_zero가 true이면 앞에 0 추가. | |||
|- | |||
|<code>showNumberHex(uint8_t num, bool leading_zero)</code> | |||
|16진수로 숫자를 표시. | |||
|- | |||
|<code>clear()</code> | |||
|디스플레이를 지웁니다. | |||
|- | |||
|<code>setSegments(const uint8_t segments[], uint8_t size)</code> | |||
|사용자 정의 세그먼트를 표시. | |||
|} | |||
=== 1. 숫자 출력 === | |||
0 ~ 10 숫자를 0.5초 간격으로 바꾸면서 표시합니다. 표시하는 숫자는 4자리까지 쉽게 수정할 수 있습니다. | |||
{| class="wikitable" | |||
|<code>showNumberDec(int num, bool leading_zero)</code> | |||
|정수를 10진수로 표시. leading_zero가 true이면 앞에 0 추가. | |||
|} | |||
showNumberDec의 leading_zero 부분을 true로 수정하면 1을 출력할 때 0001과 같은 형식으로 출력하게 됩니다.<syntaxhighlight lang="c++" line="1"> | |||
#include <TM1637Display.h> | |||
#define CLK 2 // 클럭 핀 | |||
#define DIO 3 // 데이터 핀 | |||
TM1637Display display(CLK, DIO); | |||
void setup() { | |||
display.setBrightness(0x0f); // 밝기 설정 | |||
} | |||
void loop() { | |||
for (int i = 0; i <= 10; i++) { | |||
display.showNumberDec(i, false); // 숫자 표시 | |||
delay(500); // 0.5초 대기 | |||
} | |||
} | |||
</syntaxhighlight> | |||
=== 실행 결과 === | |||
영상 첨부 | |||
=== 2. 디지털 시계 표시 === | |||
시간, 분을 24시간 단위로 표현합니다. | |||
showNumberDecEx 함수는 showNumberDec 함수의 확장 버전으로 가운데 도트를 표시하기 위해 사용되었습니다.<syntaxhighlight lang="c++" line="1"> | |||
#include <TM1637Display.h> | |||
#define CLK 2 | |||
#define DIO 3 | |||
TM1637Display display(CLK, DIO); | |||
void setup() { | |||
display.setBrightness(0x0f); | |||
} | |||
void loop() { | |||
int hour = 12; // 시간 | |||
int minute = 0; // 분 | |||
for (int i = 0; i < 60; i++) { | |||
display.showNumberDecEx(hour * 100 + minute, 0b11100000, true); // 시간 표시 | |||
delay(60000); // 1분 대기 | |||
minute = (minute + 1) % 60; // 분 증가 | |||
if (minute == 0) hour = (hour + 1) % 24; // 시간 증가 | |||
} | |||
} | |||
</syntaxhighlight> | |||
=== 실행 결과 === | |||
[[파일:4비트7세그먼트 예제2 디지털시계.jpg|3911x3911픽셀]] | |||
=== 3. SetSegments 함수를 활용한 문자열 출력 === | |||
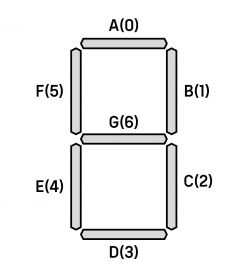
7세그먼트 패턴은 다음과 같이 정리됩니다. | |||
[[파일:7세그먼트 비트.jpg|278x278픽셀]] | |||
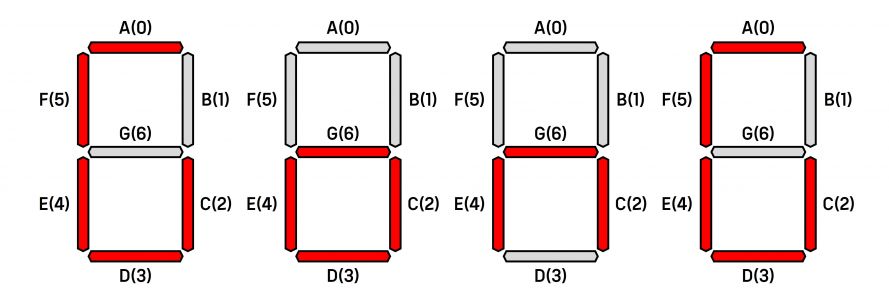
GONG 문자를 7세그먼트로 표현하면 다음과 같습니다. | |||
[[파일:4비트세그 예제3 참고사진(GONG).jpg|889x889픽셀]] | |||
{| class="wikitable" | |||
|+ | |||
!문자 | |||
!G | |||
!F | |||
!E | |||
!D | |||
!C | |||
!B | |||
!A | |||
!2진수 | |||
!16진수 | |||
|- | |||
|G | |||
|0 | |||
|1 | |||
|1 | |||
|1 | |||
|1 | |||
|0 | |||
|1 | |||
|111101 | |||
|3d | |||
|- | |||
|O | |||
|1 | |||
|0 | |||
|1 | |||
|1 | |||
|1 | |||
|0 | |||
|0 | |||
|1011100 | |||
|5c | |||
|- | |||
|N | |||
|1 | |||
|0 | |||
|1 | |||
|0 | |||
|1 | |||
|0 | |||
|0 | |||
|1010100 | |||
|54 | |||
|} | |||
켜져야할 부분은 1, 꺼져야할 부분은 0으로 설정하여 원하는 문자에 대한 2진수를 찾으신 뒤, 이를 16진수로 표현하여 배열에 적용하시면 됩니다. | |||
이를 적용한 코드는 다음과 같습니다.<syntaxhighlight lang="c++" line="1"> | |||
#include <TM1637Display.h> | |||
#define CLK 2 | |||
#define DIO 3 | |||
TM1637Display display(CLK, DIO); | |||
byte data[] = {0x3d, 0x5c, 0x54, 0x3d}; | |||
void setup() { | |||
display.setBrightness(0x0f); // 최대 밝기 설정 | |||
} | |||
void loop() { | |||
display.setSegments(data); | |||
} | |||
</syntaxhighlight> | |||
=== 실행 결과 === | |||
[[파일:4비트7세그먼트 예제3 GONG 표시.jpg|3565x3565픽셀]] | |||
=== 4. 문자열이 흘러가는 효과 === | |||
4자리보다 더 긴 문자를 표현할 때 왼쪽으로 흘러가면서 표시를 해주는 코드입니다. | |||
GONGZIPSA 문자를 위 예제와 같이 표현하여 한 칸씩 왼쪽으로 흘러가면서 표현합니다. | |||
<syntaxhighlight lang="c++" line="1"> | |||
#include <TM1637Display.h> | |||
#define CLK 2 | |||
#define DIO 3 | |||
TM1637Display display(CLK, DIO); | |||
// 주어진 세그먼트 패턴 | |||
byte data[] = {0x3D, 0x5C, 0x54, 0x3D, 0x49, 0x30, 0x73, 0x6D, 0x77}; // 각 문자에 대한 패턴 | |||
void setup() { | |||
display.setBrightness(0x0f); // 최대 밝기 설정 | |||
} | |||
void loop() { | |||
// 문자열 길이와 디스플레이 크기 설정 | |||
int stringLength = sizeof(data) / sizeof(data[0]); | |||
int displaySize = 4; // TM1637은 최대 4자리 표시 가능 | |||
// 문자열이 흘러가는 효과 구현 | |||
for (int i = 0; i < stringLength + displaySize; i++) { | |||
byte displayData[displaySize] = {0, 0, 0, 0}; // 디스플레이에 표시할 데이터 초기화 | |||
// 현재 위치에 따라 표시할 문자 설정 | |||
for (int j = 0; j < displaySize; j++) { | |||
if (i + j >= 0 && i + j < stringLength) { // 배열 범위 안에서 | |||
displayData[j] = data[i + j]; // 현재 문자 설정 | |||
} | |||
} | |||
display.setSegments(displayData); // 세그먼트 표시 | |||
delay(500); // 0.5초 대기 | |||
} | |||
} | |||
</syntaxhighlight> | |||
=== 실행 결과 === | |||
영상 | |||
== '''구매 링크''' == | |||
[https://gongzipsa.com/shop/1715255679 공집사몰] | |||
2024년 7월 25일 (목) 20:59 판
seo
개요
TM1637은 7세그먼트 디스플레이를 제어하는 드라이버 IC로, 아두이노와 같은 마이크로컨트롤러와 간단하게 연결하여 사용할 수 있습니다. 숫자 사이에 : 표시가 있어 디지털 시계 구현에 특히 많이 사용하며 온도계, 카운터 등 다양한 전자 프로젝트에서도 널리 사용됩니다.
사양
TM1637 모듈 사양
| 항목 | 사양 |
|---|---|
| 전원 공급 | 3.3V ~ 5V |
| 인터페이스 | I2C (TWI) |
| 디스플레이 | 7세그먼트 디스플레이 (4자리) |
| 제어 핀 | CLK (클럭), DIO (데이터) |
| 온도 범위 | -20°C ~ 70°C |
| 크기 | 42 * 29 * 12 (mm) |
위치 홀
| 항목 | 세부 사항 |
|---|---|
| 위치 홀 수 | 4개 M2 나사 위치 홀 |
| 홀 크기 | 2.2mm |
활용 예제
회로 구성
| 핀 | 아두이노 |
|---|---|
| GND | GND |
| VCC | 5V |
| DIO | D3 |
| CLK | D2 |
라이브러리
TM1637Display.h 라이브러리를 사용합니다.
라이브러리 매니저에 TM1637을 검색하면 쉽게 찾아서 설치하실 수 있습니다.
라이브러리에 관련된 더 자세한 내용은 아두이노 라이브러리 문서를 참고해주세요.
TM1637 라이브러리 주요함수
| 함수 | 설명 |
|---|---|
TM1637Display(CLK, DIO, delay)
|
TM1637 객체를 생성하는 생성자. CLK와 DIO 핀 설정. |
setBrightness(uint8_t b, OnOff)
|
디스플레이의 밝기를 설정 (0x00 ~ 0x0f). |
showNumberDec(int num, bool leading_zero)
|
정수를 10진수로 표시. leading_zero가 true이면 앞에 0 추가. |
showNumberHex(uint8_t num, bool leading_zero)
|
16진수로 숫자를 표시. |
clear()
|
디스플레이를 지웁니다. |
setSegments(const uint8_t segments[], uint8_t size)
|
사용자 정의 세그먼트를 표시. |
1. 숫자 출력
0 ~ 10 숫자를 0.5초 간격으로 바꾸면서 표시합니다. 표시하는 숫자는 4자리까지 쉽게 수정할 수 있습니다.
showNumberDec(int num, bool leading_zero)
|
정수를 10진수로 표시. leading_zero가 true이면 앞에 0 추가. |
showNumberDec의 leading_zero 부분을 true로 수정하면 1을 출력할 때 0001과 같은 형식으로 출력하게 됩니다.
#include <TM1637Display.h>
#define CLK 2 // 클럭 핀
#define DIO 3 // 데이터 핀
TM1637Display display(CLK, DIO);
void setup() {
display.setBrightness(0x0f); // 밝기 설정
}
void loop() {
for (int i = 0; i <= 10; i++) {
display.showNumberDec(i, false); // 숫자 표시
delay(500); // 0.5초 대기
}
}
실행 결과
영상 첨부
2. 디지털 시계 표시
시간, 분을 24시간 단위로 표현합니다.
showNumberDecEx 함수는 showNumberDec 함수의 확장 버전으로 가운데 도트를 표시하기 위해 사용되었습니다.
#include <TM1637Display.h>
#define CLK 2
#define DIO 3
TM1637Display display(CLK, DIO);
void setup() {
display.setBrightness(0x0f);
}
void loop() {
int hour = 12; // 시간
int minute = 0; // 분
for (int i = 0; i < 60; i++) {
display.showNumberDecEx(hour * 100 + minute, 0b11100000, true); // 시간 표시
delay(60000); // 1분 대기
minute = (minute + 1) % 60; // 분 증가
if (minute == 0) hour = (hour + 1) % 24; // 시간 증가
}
}
실행 결과
3. SetSegments 함수를 활용한 문자열 출력
7세그먼트 패턴은 다음과 같이 정리됩니다.
GONG 문자를 7세그먼트로 표현하면 다음과 같습니다.
| 문자 | G | F | E | D | C | B | A | 2진수 | 16진수 |
|---|---|---|---|---|---|---|---|---|---|
| G | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 111101 | 3d |
| O | 1 | 0 | 1 | 1 | 1 | 0 | 0 | 1011100 | 5c |
| N | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 1010100 | 54 |
켜져야할 부분은 1, 꺼져야할 부분은 0으로 설정하여 원하는 문자에 대한 2진수를 찾으신 뒤, 이를 16진수로 표현하여 배열에 적용하시면 됩니다.
이를 적용한 코드는 다음과 같습니다.
#include <TM1637Display.h>
#define CLK 2
#define DIO 3
TM1637Display display(CLK, DIO);
byte data[] = {0x3d, 0x5c, 0x54, 0x3d};
void setup() {
display.setBrightness(0x0f); // 최대 밝기 설정
}
void loop() {
display.setSegments(data);
}
실행 결과
4. 문자열이 흘러가는 효과
4자리보다 더 긴 문자를 표현할 때 왼쪽으로 흘러가면서 표시를 해주는 코드입니다.
GONGZIPSA 문자를 위 예제와 같이 표현하여 한 칸씩 왼쪽으로 흘러가면서 표현합니다.
#include <TM1637Display.h>
#define CLK 2
#define DIO 3
TM1637Display display(CLK, DIO);
// 주어진 세그먼트 패턴
byte data[] = {0x3D, 0x5C, 0x54, 0x3D, 0x49, 0x30, 0x73, 0x6D, 0x77}; // 각 문자에 대한 패턴
void setup() {
display.setBrightness(0x0f); // 최대 밝기 설정
}
void loop() {
// 문자열 길이와 디스플레이 크기 설정
int stringLength = sizeof(data) / sizeof(data[0]);
int displaySize = 4; // TM1637은 최대 4자리 표시 가능
// 문자열이 흘러가는 효과 구현
for (int i = 0; i < stringLength + displaySize; i++) {
byte displayData[displaySize] = {0, 0, 0, 0}; // 디스플레이에 표시할 데이터 초기화
// 현재 위치에 따라 표시할 문자 설정
for (int j = 0; j < displaySize; j++) {
if (i + j >= 0 && i + j < stringLength) { // 배열 범위 안에서
displayData[j] = data[i + j]; // 현재 문자 설정
}
}
display.setSegments(displayData); // 세그먼트 표시
delay(500); // 0.5초 대기
}
}
실행 결과
영상