3주차 3D 액자 조명 제어하기(블록코딩): 두 판 사이의 차이
(새 문서: == 3D 액자 조명을 만들어봅시다. == 테두리|가운데|프레임없음 === 1. 네오픽셀 링 사용하기 === 테두리|가운데|프레임없음 먼저 아두이노 IDE 에서 네오픽셀 링을 사용하기 위해 라이브러리를 설치합니다. [스케치] - [라이브러리 포함] - [라이브러리 관리] 에서 "NeoPixel"을 검색합니다. [Adafruit NeoPixel by Adafruit] 를 찾아 설치해주...) |
잔글편집 요약 없음 |
||
| 5번째 줄: | 5번째 줄: | ||
=== 1. 네오픽셀 링 사용하기 === | === 1. 네오픽셀 링 사용하기 === | ||
[[파일:Image.png|테두리|가운데|프레임없음]] | [[파일:Image.png|테두리|가운데|프레임없음]] | ||
먼저 | 먼저 아두이노에서 네오픽셀 링을 사용하기 위해 확장 라이브러리를 추가합니다. | ||
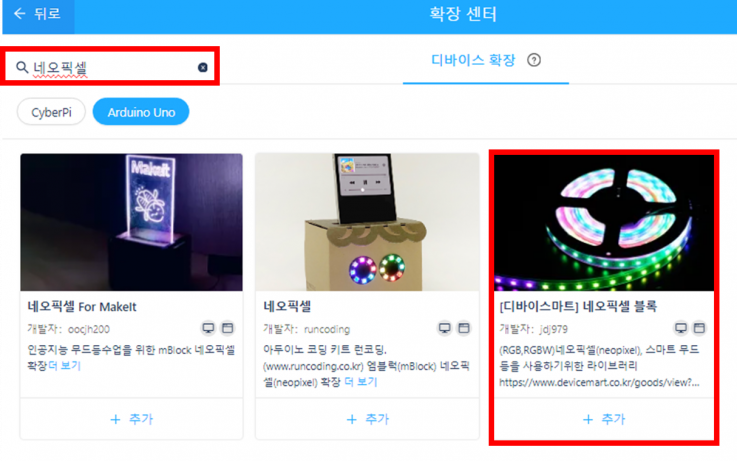
[확장]을 누르고 "네오픽셀"라고 검색해봅시다. | |||
아래 그림을 참고하여 확장 라이브러리를 추가해주세요. | |||
[[파일:네오픽셀 추가.png|프레임없음|737x737픽셀]] | |||
=== 2. 네오픽셀 링 LED 제어 === | === 2. 네오픽셀 링 LED 제어 === | ||
| 22번째 줄: | 26번째 줄: | ||
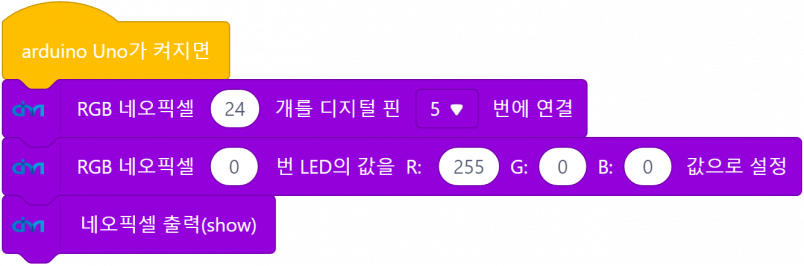
==== 2-1) LED 0번 빨간색으로 나타내기 ==== | ==== 2-1) LED 0번 빨간색으로 나타내기 ==== | ||
[[파일:3주차 네오픽셀 0번 제어2.png|프레임없음|804x804픽셀]] | |||
RGB 네오픽셀 [ ] 개를 디지털핀 5번에 연결 버튼을 이용해 아두이노와 네오픽셀을 연결합니다. | |||
우리는 24개의 LED가 연결된 네오픽셀을 사용할 예정이므로 24개로 변경합니다. | |||
★ LED는 번호를 이용해 제어할 수 있습니다. LED의 번호는 0번부터 시작합니다. | |||
★ 우리는 24개의 LED를 제어하므로 네오픽셀은 0~23번 LED를 가집니다. 기억하세요! | |||
RGB 네오픽셀 [ ] 번 LED의 값을 R:[ ] G:[ ] B:[ ] 블록을 이용해 LED에 원하는 색깔의 빛을 설정할 수 있습니다. | |||
블록을 이용해 LED 색깔을 지정했다면 네오픽셀 출력 블록을 이용해서 LED에 세팅해둔 값을 확인할 수 있습니다. | |||
''' | '''네오픽셀 출력 블록을 사용하지 않으면 LED가 켜지지 않을 수 있으니 주의하세요!''' | ||
(LED번호, R, G, B)의 값을 변경하여 다른 LED에 원하는 색깔의 빛을 나타내 확인해보세요. | (LED번호, R, G, B)의 값을 변경하여 다른 LED에 원하는 색깔의 빛을 나타내 확인해보세요. | ||
| 58번째 줄: | 57번째 줄: | ||
<youtube>3d8nTybXekw</youtube> | <youtube>3d8nTybXekw</youtube> | ||
</div> | </div> | ||
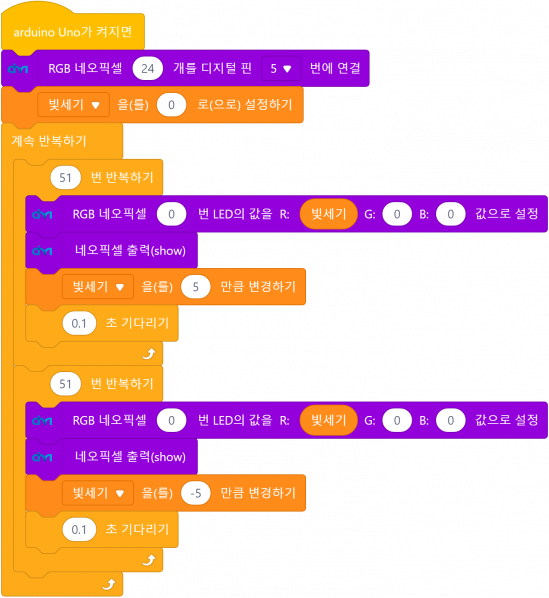
이번에는 LED 0번의 빛 세기를 조정하여 천천히 밝아지도록 만들어 봅시다. | 이번에는 LED 0번의 빛 세기를 조정하여 천천히 밝아지도록 만들어 봅시다. | ||
[[파일:3주차 네오픽셀 빛세기.png|프레임없음|598x598픽셀]] | |||
==== 2-3. 실습1 스스로 코딩해보기) LED에 R, G, B 색깔로 나타내기 ==== | ==== 2-3. 실습1 스스로 코딩해보기) LED에 R, G, B 색깔로 나타내기 ==== | ||
반복문을 이용해 24개의 LED 모두에 빨강, 초록, 파랑으로 빛이 나타날 수 있도록 코딩해봅시다. | 반복문을 이용해 24개의 LED 모두에 빨강, 초록, 파랑으로 빛이 나타날 수 있도록 코딩해봅시다. | ||
[[파일:네오픽셀 실습1.png|테두리|가운데|프레임없음]] | [[파일:네오픽셀 실습1.png|테두리|가운데|프레임없음]]반복문과 변수를 사용해보세요! | ||
만약 아직 반복문과 변수가 익숙하지 않다면 반복문, 변수를 없이 코딩해본 후 코드를 수정하여 변경해보는 연습을 해봅시다. | |||
=== 3. 임의의 수 블록 사용해보기 === | |||
빛 색깔을 설정하기 위해 임의의 수 블록을 이용해봅시다. | |||
=== 3. | |||
빛 색깔을 설정하기 위해 | |||
스스로 원하는 빛 색깔을 설정해도 좋지만 임의의 빛을 섞어 나타내봅시다. | 스스로 원하는 빛 색깔을 설정해도 좋지만 임의의 빛을 섞어 나타내봅시다. | ||
"[ ] 부터 [ ] 사이 임의의 수" 로 설정한다면 설정한 범위 사이의 임의의 값을 반환합니다. | |||
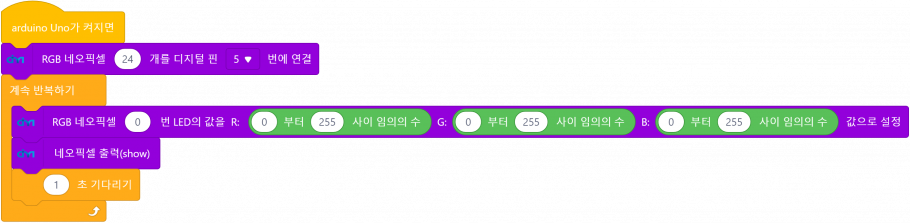
==== 3-1) 1초마다 0번 LED 색깔을 랜덤으로 나타내봅시다. ==== | ==== 3-1) 1초마다 0번 LED 색깔을 랜덤으로 나타내봅시다. ==== | ||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>KNh3obYqDfI</youtube> | <youtube>KNh3obYqDfI</youtube> | ||
</div> | </div>[[파일:3주차 네오픽셀 랜덤.png|프레임없음|910x910픽셀]] | ||
==== 3-2) 실습2 스스로 코딩해보기) 네오픽셀 링 전체에 랜덤 함수를 이용해 빛 나타내기 ==== | ==== 3-2) 실습2 스스로 코딩해보기) 네오픽셀 링 전체에 랜덤 함수를 이용해 빛 나타내기 ==== | ||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>z9rNOwbYI_g</youtube> | <youtube>z9rNOwbYI_g</youtube>[[파일:네오픽셀 실습2 빈코드 .png|프레임없음|525x525픽셀]] | ||
</div> | </div> | ||
=== 4. 버튼을 이용해 LED 색 변경하기 === | === 4. 버튼을 이용해 LED 색 변경하기 === | ||
| 169번째 줄: | 99번째 줄: | ||
[[파일:3주차 버튼 네오픽셀 제어.png|프레임없음|649x649픽셀]] | |||
==== 4-2) 실습 3 스스로 코딩해보기) 버튼이 5번 눌리면 모든 LED 끄기 ==== | ==== 4-2) 실습 3 스스로 코딩해보기) 버튼이 5번 눌리면 모든 LED 끄기 ==== | ||
| 210번째 줄: | 112번째 줄: | ||
변수를 더 생성해도 되고 이전에 배웠던 조건문을 이용해 코드를 작성해 봅시다. | 변수를 더 생성해도 되고 이전에 배웠던 조건문을 이용해 코드를 작성해 봅시다. | ||
그 다음 다시 6번째 버튼이 눌리면 다시 랜덤의 색으로 LED가 켜질 수 있도록 코딩해주세요! | |||
[[파일:3주차 버튼 네오픽셀 5번.png|프레임없음|541x541픽셀]] | |||
=== 5. 레인보우 색깔 나타내기 === | === 5. 레인보우 색깔 나타내기 === | ||
| 375번째 줄: | 266번째 줄: | ||
==== 실습1) LED에 R, G, B 색깔로 나타내기 ==== | ==== 실습1) LED에 R, G, B 색깔로 나타내기 ==== | ||
[[파일:3주차 실습1.png|프레임없음|675x675픽셀]] | |||
==== 실습2) 네오픽셀 링 전체에 랜덤 함수를 이용해 빛 나타내기 ==== | ==== 실습2) 네오픽셀 링 전체에 랜덤 함수를 이용해 빛 나타내기 ==== | ||
[[파일:3주차 실습2.png|프레임없음|640x640픽셀]] | |||
==== 실습 3) 버튼이 5번 눌리면 모든 LED 끄기 ==== | ==== 실습 3) 버튼이 5번 눌리면 모든 LED 끄기 ==== | ||
2024년 7월 16일 (화) 18:03 판
3D 액자 조명을 만들어봅시다.

1. 네오픽셀 링 사용하기

먼저 아두이노에서 네오픽셀 링을 사용하기 위해 확장 라이브러리를 추가합니다.
[확장]을 누르고 "네오픽셀"라고 검색해봅시다.
아래 그림을 참고하여 확장 라이브러리를 추가해주세요.
2. 네오픽셀 링 LED 제어
네오픽셀 링의 LED를 제어해봅시다.
네오픽셀 링의 GND, 5V, DI를 아두이노에 연결합니다.
GND, 5V는 아두이노에 바로 연결하고 DI를 디지털 핀 5번에 연결해 봅시다.
먼저 네오픽셀 링의 0번 LED를 "빨간색"으로 켜봅시다.
2-1) LED 0번 빨간색으로 나타내기
RGB 네오픽셀 [ ] 개를 디지털핀 5번에 연결 버튼을 이용해 아두이노와 네오픽셀을 연결합니다.
우리는 24개의 LED가 연결된 네오픽셀을 사용할 예정이므로 24개로 변경합니다.
★ LED는 번호를 이용해 제어할 수 있습니다. LED의 번호는 0번부터 시작합니다.
★ 우리는 24개의 LED를 제어하므로 네오픽셀은 0~23번 LED를 가집니다. 기억하세요!
RGB 네오픽셀 [ ] 번 LED의 값을 R:[ ] G:[ ] B:[ ] 블록을 이용해 LED에 원하는 색깔의 빛을 설정할 수 있습니다.
블록을 이용해 LED 색깔을 지정했다면 네오픽셀 출력 블록을 이용해서 LED에 세팅해둔 값을 확인할 수 있습니다.
네오픽셀 출력 블록을 사용하지 않으면 LED가 켜지지 않을 수 있으니 주의하세요!
(LED번호, R, G, B)의 값을 변경하여 다른 LED에 원하는 색깔의 빛을 나타내 확인해보세요.
LED의 R, G, B 값은 0부터 255까지의 값으로 나타낼 수 있습니다.
너무 눈이 부시다면 값을 조금 줄여보세요!!
2-2) LED 0번의 빛 세기를 조절해보기
이번에는 LED 0번의 빛 세기를 조정하여 천천히 밝아지도록 만들어 봅시다.
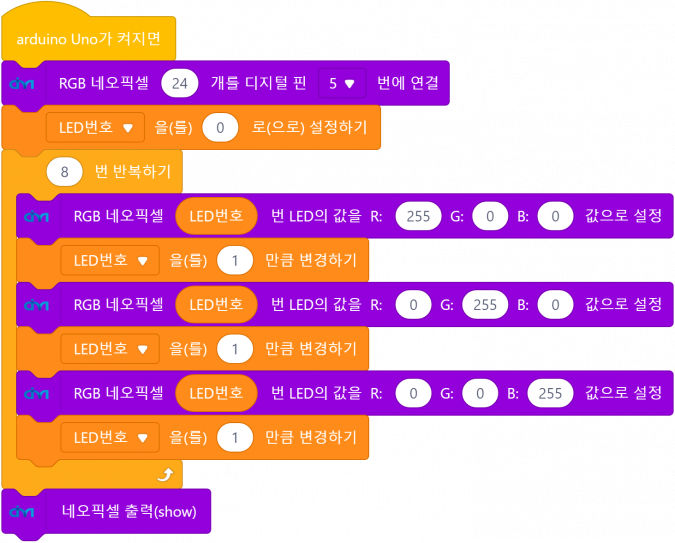
2-3. 실습1 스스로 코딩해보기) LED에 R, G, B 색깔로 나타내기
반복문을 이용해 24개의 LED 모두에 빨강, 초록, 파랑으로 빛이 나타날 수 있도록 코딩해봅시다.

반복문과 변수를 사용해보세요!
만약 아직 반복문과 변수가 익숙하지 않다면 반복문, 변수를 없이 코딩해본 후 코드를 수정하여 변경해보는 연습을 해봅시다.
3. 임의의 수 블록 사용해보기
빛 색깔을 설정하기 위해 임의의 수 블록을 이용해봅시다.
스스로 원하는 빛 색깔을 설정해도 좋지만 임의의 빛을 섞어 나타내봅시다.
"[ ] 부터 [ ] 사이 임의의 수" 로 설정한다면 설정한 범위 사이의 임의의 값을 반환합니다.
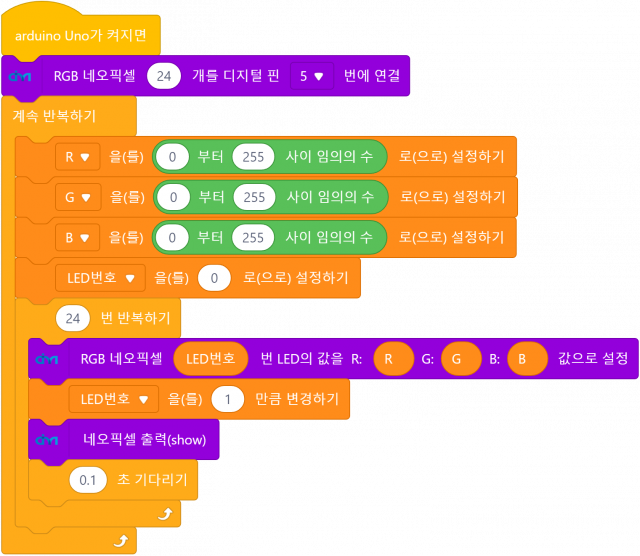
3-1) 1초마다 0번 LED 색깔을 랜덤으로 나타내봅시다.
3-2) 실습2 스스로 코딩해보기) 네오픽셀 링 전체에 랜덤 함수를 이용해 빛 나타내기
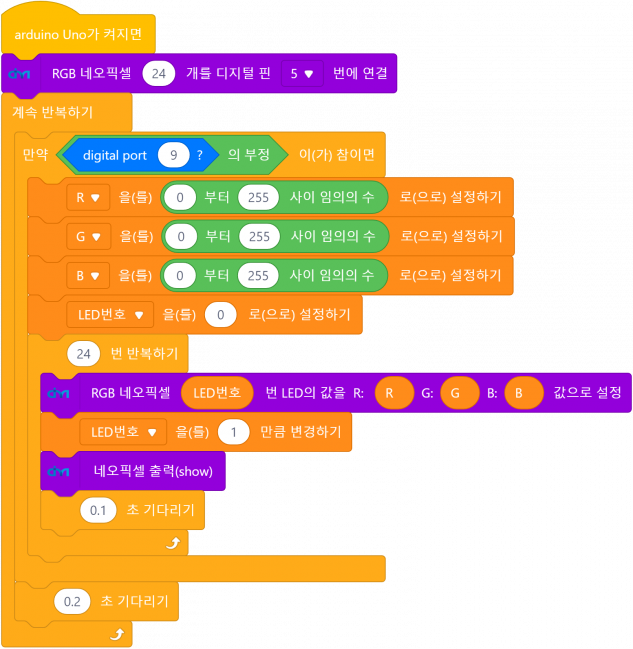
4. 버튼을 이용해 LED 색 변경하기
4-1) 버튼 사용하기
지난 시간 버튼을 사용하는 방법을 배웠습니다.
네오픽셀 링을 버튼을 이용해 버튼을 누를 때마다 색이 변경될 수 있도록 코딩해봅시다.
먼저 버튼을 아두이노에 연결하고 버튼을 누를 때마다 네오픽셀 링의 색이 랜덤으로 변경될 수 있도록 코딩해봅시다.
4-2) 실습 3 스스로 코딩해보기) 버튼이 5번 눌리면 모든 LED 끄기
5번의 버튼이 눌리면 모든 LED가 꺼질 수 있게 코딩해봅시다.
변수를 더 생성해도 되고 이전에 배웠던 조건문을 이용해 코드를 작성해 봅시다.
그 다음 다시 6번째 버튼이 눌리면 다시 랜덤의 색으로 LED가 켜질 수 있도록 코딩해주세요!
5. 레인보우 색깔 나타내기
#include <Adafruit_NeoPixel.h>
int PIN = 5;
int NUM_LEDS = 24;
Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
}
void loop() {
rainbow(30);
}
void rainbow(int wait) {
for (long firstPixelHue = 0; firstPixelHue < 5 * 65536; firstPixelHue += 256) {
for (int i = 0; i < strip.numPixels(); i++) {
int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels());
strip.setPixelColor(i, strip.gamma32(strip.ColorHSV(pixelHue)));
}
strip.show();
delay(wait);
}
}
6. 마무리. 프로젝트 완성(버튼을 눌러 내가 원하는 색깔로 변경될 수 있도록 코딩해봅시다.)
주어지는 실습 예제를 이용해 프로그램을 완성해봐도 좋고 R, G, B 색깔을 변경하여 함수 f1(), f2(), f3() 코드를 수정하여 내가 원하는 색깔로 변경될 수 있도록 코딩하여 프로젝트를 완성해봅시다.
#include <Adafruit_NeoPixel.h>
int PIN = 5;
int NUM_LEDS = 24;
int BTN = 8;
Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
pinMode(BTN, INPUT_PULLUP);
Serial.begin(9600);
}
int flag = 0;
long firstPixelHue = 0;
int btnCnt = 0;
long loopCnt = 0;
int led = 0;
void loop() {
if (digitalRead(BTN)==LOW) {
btnCnt++;
if (btnCnt>500) {
delay(200);
flag++;
firstPixelHue=0;
btnCnt = 0;
led = 0;
Serial.println(flag);
}
}
if (flag % 5 == 0) {
off();
}
if (flag % 5 == 1) {
if (loopCnt%100==0) {
rainbow(firstPixelHue);
firstPixelHue += 256;
if (firstPixelHue >= 5 * 65536) firstPixelHue = 0;
}
}
if (flag % 5 == 2) {
f1();
}
if (flag % 5 == 3) {
f2();
}
if (flag % 5 == 4) {
if (loopCnt%500==0) {
f3(led);
led++;
if (led >= 24) {
led = 0;
}
}
}
loopCnt++;
}
void rainbow(int firstPixelHue) {
for (int i = 0; i < strip.numPixels(); i++) {
int pixelHue = firstPixelHue + (i * 65536L / strip.numPixels());
strip.setPixelColor(i, strip.gamma32(strip.ColorHSV(pixelHue)));
}
strip.show();
}
void f1() {
for (int i=0; i<NUM_LEDS/2; i++) {
strip.setPixelColor(i, 0, 100, 150);
}
for (int i=NUM_LEDS/2; i<24; i++) {
strip.setPixelColor(i, 150, 0, 50);
}
strip.show();
}
void f2() {
for (int i=0; i<NUM_LEDS/2; i++) {
strip.setPixelColor(i, 100, 100, 200);
}
for (int i=NUM_LEDS/2; i<24; i++) {
strip.setPixelColor(i, 100, 100, 0);
}
strip.show();
}
void f3(int i) {
int r = random(0, 255);
int g = random(0, 255);
int b = random(0, 255);
strip.setPixelColor(i, r, g, b);
strip.show();
}
void off() {
for (int i = 0; i < 24; i++) {
strip.setPixelColor(i, 0, 0, 0);
}
strip.show();
}
실습 코드 참고하기
실습1) LED에 R, G, B 색깔로 나타내기
실습2) 네오픽셀 링 전체에 랜덤 함수를 이용해 빛 나타내기
실습 3) 버튼이 5번 눌리면 모든 LED 끄기
#include <Adafruit_NeoPixel.h>
int PIN = 5;
int NUM_LEDS = 24;
int BTN = 8;
Adafruit_NeoPixel strip = Adafruit_NeoPixel(NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
void setup() {
strip.begin();
pinMode(BTN, INPUT_PULLUP);
}
int r, g, b;
int count=0;
void loop() {
if (digitalRead(BTN) == LOW) {
count++;
if (count % 5 == 0) {
for (int i=0; i<NUM_LEDS; i++) {
strip.setPixelColor(i, 0, 0, 0);
}
strip.show();
}
else {
r = random(0, 255);
g = random(0, 255);
b = random(0, 255);
for (int i=0; i<NUM_LEDS; i++) {
strip.setPixelColor(i, r, g, b);
strip.show();
delay(50);
}
}
}
delay(100);
}