1주차 LED제어하기(블록코딩): 두 판 사이의 차이
잔글 (→3-4. 반복 블록) |
잔글편집 요약 없음 |
||
| 61번째 줄: | 61번째 줄: | ||
위의 코드를 작성하고 아두이노에 코드를 업로드하여 결과를 확인해봅시다. | 위의 코드를 작성하고 아두이노에 코드를 업로드하여 결과를 확인해봅시다. | ||
업로드 사진 넣기!!!!!!!!!!!!!!!!!!!!!! ★★★★★★★★★★★★★★★★★★★★★★★★★★★★★ | |||
==== 3-4. 반복 블록 ==== | ==== 3-4. 반복 블록 ==== | ||
| 75번째 줄: | 77번째 줄: | ||
</div> | </div> | ||
<div class="coders70"> | |||
< | |||
</div> | </div> | ||
| 100번째 줄: | 88번째 줄: | ||
==== 3-2. LED 3개 제어 코드 ==== | ==== 3-2. LED 3개 제어 코드 ==== | ||
[[파일:블록 LED3개제어.png|테두리|가운데|프레임없음|671x671픽셀]] | |||
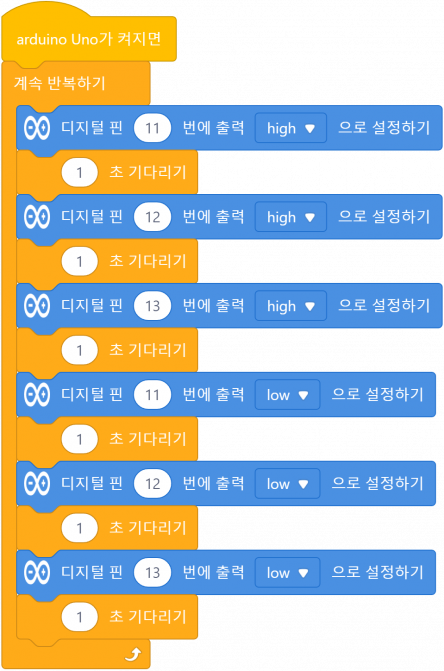
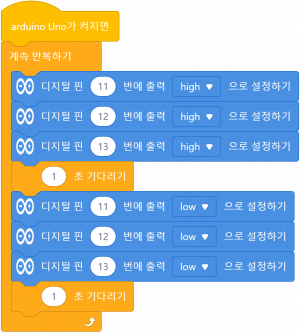
이 코드를 실행하게 되면 led1, led2, led3이 차례대로 켜지고 꺼지는 모습을 볼 수 있습니다. | |||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>X8UlTlFA-F0</youtube> | <youtube>X8UlTlFA-F0</youtube> | ||
</div> | </div> | ||
==== 실습1. LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기 ==== | ==== 실습1. LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기 ==== | ||
| 182번째 줄: | 102번째 줄: | ||
<youtube>LECxGtjpAo0</youtube> | <youtube>LECxGtjpAo0</youtube> | ||
</div> | </div> | ||
==== 실습2. LED 3개를 동시에 켜고 끄기 ==== | ==== 실습2. LED 3개를 동시에 켜고 끄기 ==== | ||
| 206번째 줄: | 108번째 줄: | ||
<youtube>jk4oqqrXnIU</youtube> | <youtube>jk4oqqrXnIU</youtube> | ||
</div> | </div> | ||
=== 4. 아날로그 출력 === | === 4. 아날로그 출력 === | ||
아두이노의 아날로그 출력 함수에 대해서 알아봅시다. | 아두이노의 아날로그 출력 함수에 대해서 알아봅시다. | ||
| 229번째 줄: | 113번째 줄: | ||
아날로그 출력은 보드 위에 ~ 표시가 붙은 포트로 digital pin 3, 5, 6, 9, 10, 11 이렇게 총 6개의 포트를 사용할 수 있습니다. | 아날로그 출력은 보드 위에 ~ 표시가 붙은 포트로 digital pin 3, 5, 6, 9, 10, 11 이렇게 총 6개의 포트를 사용할 수 있습니다. | ||
[[파일:아두이노 ANALOG.png|가운데|프레임없음|361x361픽셀]] | [[파일:아두이노 ANALOG.png|가운데|프레임없음|361x361픽셀]] | ||
아날로그 출력은 0~5V 값을 출력할 수 있고 | 아날로그 출력은 0~5V 값을 출력할 수 있고 [PWM 핀 출력] 블록을 이용해 0~255의 값을 매개변수로 입력할 수 있습니다. | ||
=== 5. LED 밝기 제어 === | === 5. LED 밝기 제어 === | ||
| 243번째 줄: | 127번째 줄: | ||
<youtube>qb23mAS9Pjc</youtube> | <youtube>qb23mAS9Pjc</youtube> | ||
</div> | </div> | ||
PWM 출력 블록을 이용해 LED의 빛 세기를 제어할 수 있습니다. | |||
0부터 255 사이의 값으로 설정할 수 있으며 0은 LED에 불이 꺼진 상태, 255는 가장 밝게 켜진 상태입니다. | |||
[[파일:블록 PWM.png|테두리|가운데|프레임없음|573x573픽셀]] | |||
==== 실습3. LED가 천천히 켜지고 천천히 꺼지는 동작 만들기 ==== | |||
실습3을 진행하기 위해 변수와 반복 블록을 배워봅시다. | |||
☆ 변수란 값을 저장할 수 있는 저장소입니다.! | |||
아래의 그림을 따라 변수를 만들어 봅시다. | |||
[[파일:블록 변수.png|가운데|프레임없음|716x716픽셀]] | |||
변수와 관련된 블록에 대해 이해해봅시다. | |||
[[파일:블록 변수블록.png|왼쪽|프레임없음|48x48픽셀]] | |||
생성한 변수입니다. 변수의 값을 저장하고 있는 블록입니다. | |||
[[파일:블록 변수정하기.png|왼쪽|프레임없음|422x422픽셀]] | |||
변수의 값을 원하는 지정 값으로 설정합니다. | |||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>2jqwwMTGl7o</youtube> | <youtube>2jqwwMTGl7o</youtube> | ||
| 281번째 줄: | 170번째 줄: | ||
==== 1-1. 실습 코드) LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기 (반복문 없이 코딩하기) ==== | ==== 1-1. 실습 코드) LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기 (반복문 없이 코딩하기) ==== | ||
[[파일:블록 1주차실습1.png|테두리|가운데|프레임없음|671x671픽셀]] | |||
==== 2-1. 실습 코드) LED 3개를 동시에 켜고 끄기 (반복문 없이 코딩하기) ==== | ==== 2-1. 실습 코드) LED 3개를 동시에 켜고 끄기 (반복문 없이 코딩하기) ==== | ||
[[파일:블록 1주차실습2.png|테두리|가운데|프레임없음]] | |||
==== 3-1. 실습 코드) LED가 천천히 켜지고 천천히 꺼지는 동작 만들기 ==== | ==== 3-1. 실습 코드) LED가 천천히 켜지고 천천히 꺼지는 동작 만들기 ==== | ||
2024년 7월 9일 (화) 15:45 판
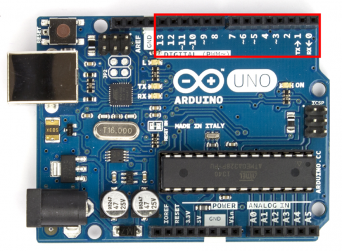
1. 아두이노 디지털 핀

아두이노 디지털 입출력 pin은 보드의 digital pin 0 ~ 13을 사용할 수 있습니다. 0, 1번 pin은 컴퓨터와 아두이노가 통신할 때 주로 사용하기 때문에 우리는 2 ~ 13 핀을 사용하여 디지털 입출력을 사용할 수 있습니다.
디지털 입출력은 LOW(0V)와 HIGH(3.3V) 중 하나의 값을 사용할 수 있습니다.
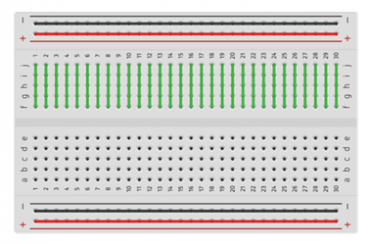
2. 브레드보드

브레드보드의 구조를 살펴봅시다. 브레드보드는 위의 그림처럼 각각 가로, 세로 방향으로 연결되어 있습니다.
아두이노의 GND, 5V pin이 부족한 경우 브레드보드를 이용해 확장하여 사용할 수 있습니다.
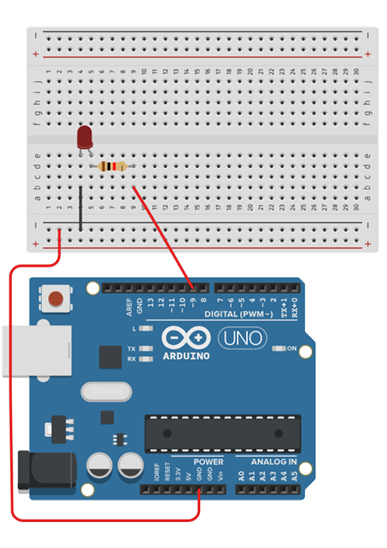
3. LED

LED(5mm) 일반적으로 2개의 전극단자로 구성되어 있습니다. 긴 단자가 [+], 짦은 단자가 [-]입니다.
3-1. LED 회로도

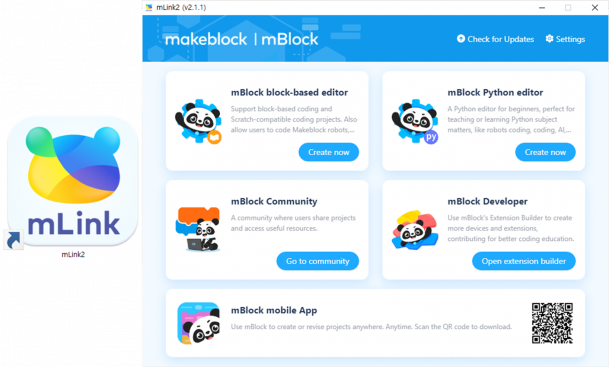
3-2. mBlock 사용 방법과 아두이노 연결하기
아두이노와 컴퓨터를 먼저 연결하고 바탕화면에 [mLink2] 라고 하는 프로그램을 켜주세요.

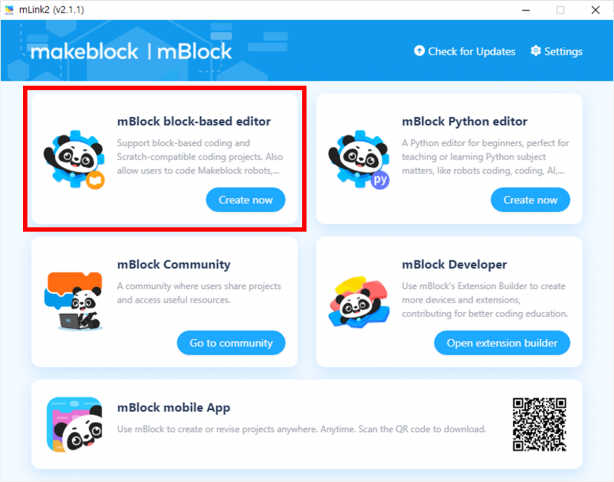
[mBlock block-based editor]의 "Create now" 버튼을 눌러 mBlock 프로젝트를 생성합니다.

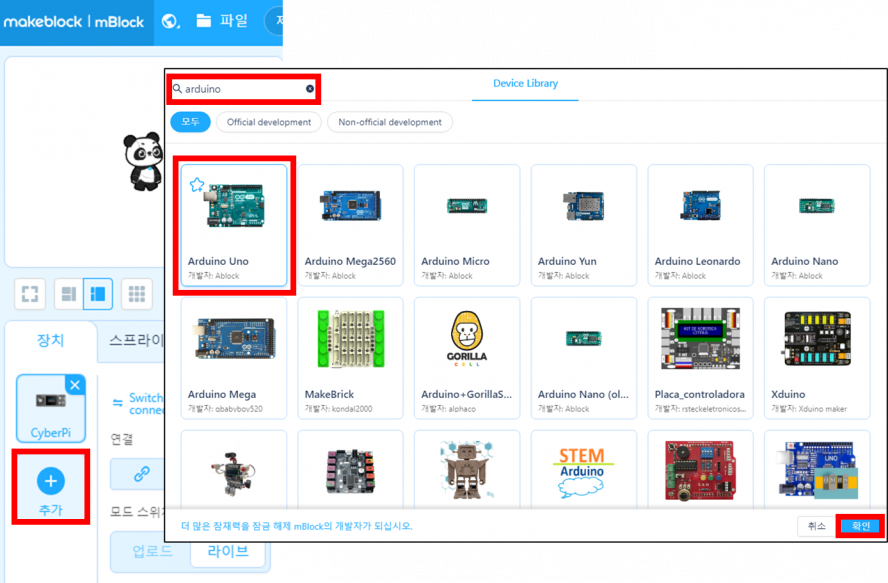
프로젝트가 생성되었다면 [추가] 버튼을 클릭합니다.
검색 기능을 이용해 "arduino"를 검색하여 우리가 사용할 "Arduino Uno" 그림을 선택하고 [확인] 버튼을 누릅니다.

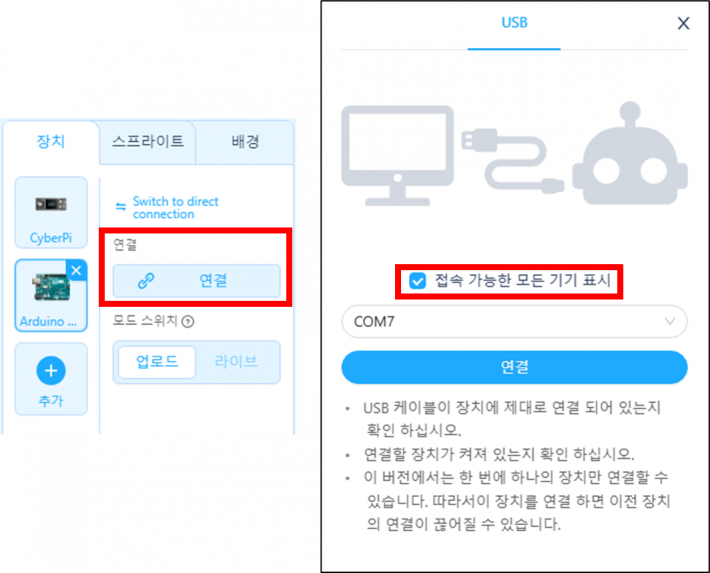
mBlock으로 돌아와 [연결] 버튼을 클릭하여 아두이노와 mBlock을 연결합니다.
[연결]을 누른 후 [접속 가능한 모든 기기 표시] 앞의 체크 박스를 클릭합니다.
노트북이라면 아래에 뜨는 포트를 연결하면 됩니다. 만약 데스크탑이라면 COM1, COM2를 제외한 아두이노와 연결된 포트를 선택하고 연결시켜주면 됩니다.

연결이 완료되었다면 이제 LED 제어 프로그램을 만들어봅시다.
3-3. LED 제어하기
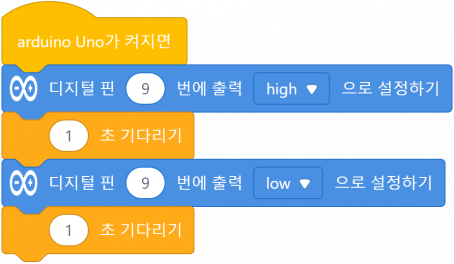
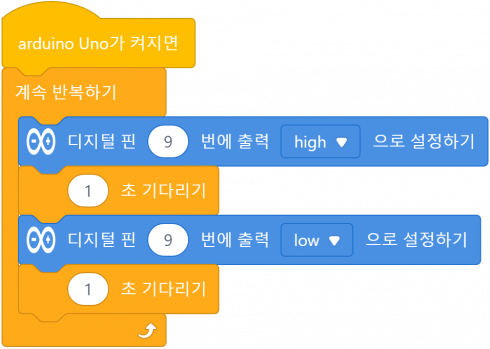
LED 제어를 위해 디지털 핀 출력 블록을 사용해봅시다.

우리가 9번 디지털 핀에 연결한 LED를 제어합니다.
[출력 "high"으로 설정하기]가 실행되면 LED가 켜지고 [출력 "low"으로 설정하기] 블록이 실행되면 LED가 꺼지게 됩니다.
위의 코드를 작성하고 아두이노에 코드를 업로드하여 결과를 확인해봅시다.
업로드 사진 넣기!!!!!!!!!!!!!!!!!!!!!! ★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
3-4. 반복 블록

위의 코드를 아두이노에 업로드하면 1번 LED가 켜지고 꺼진 후 프로그램이 종료됩니다.
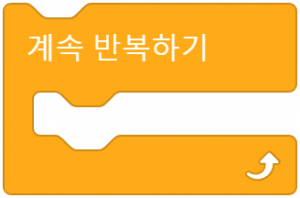
계속해서 LED를 켜고 끄는 동작을 만들고 싶다면 [제어]-[계속 반복하기] 블록을 이용해 코드를 여러 번 실행시킬 수 있습니다.

이 코드를 작성하여 아두이노에 업로드하고 결과를 확인해 봅시다.
코드가 계속 반복되어 LED가 1초 간격으로 켜지고 꺼지는 모습을 볼 수 있습니다.
3. LED 3개 제어하기
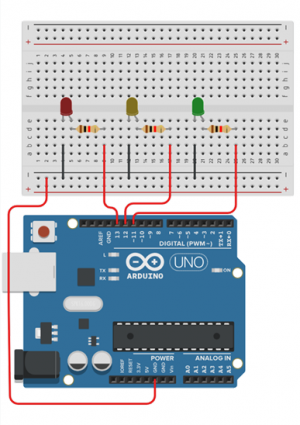
위에서 LED 1개를 제어하는 방법을 배웠습니다. 이번에는 LED 3개를 회로에 연결하고 코딩하여 동작시켜 봅시다.
3-1. 회로도

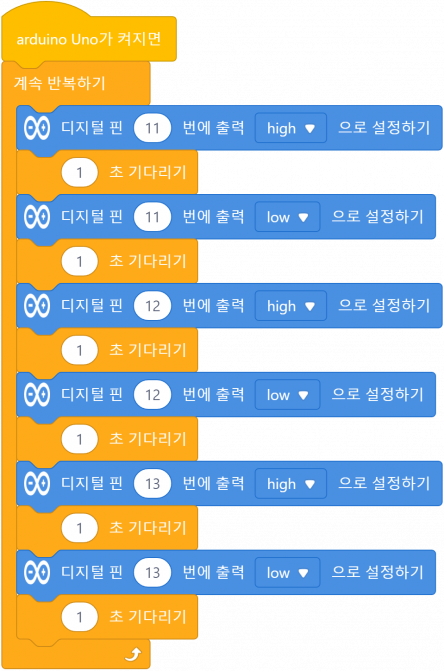
3-2. LED 3개 제어 코드

이 코드를 실행하게 되면 led1, led2, led3이 차례대로 켜지고 꺼지는 모습을 볼 수 있습니다.
실습1. LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기
실습2. LED 3개를 동시에 켜고 끄기
4. 아날로그 출력
아두이노의 아날로그 출력 함수에 대해서 알아봅시다.
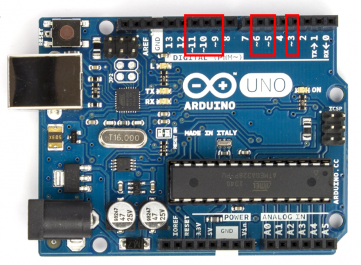
아날로그 출력은 보드 위에 ~ 표시가 붙은 포트로 digital pin 3, 5, 6, 9, 10, 11 이렇게 총 6개의 포트를 사용할 수 있습니다.

아날로그 출력은 0~5V 값을 출력할 수 있고 [PWM 핀 출력] 블록을 이용해 0~255의 값을 매개변수로 입력할 수 있습니다.
5. LED 밝기 제어
위에서 LED를 켜고 끄는 작업을 수행해보았습니다.
이제 아두이노 아날로그 출력을 이용해 LED의 밝기를 제어해봅시다.
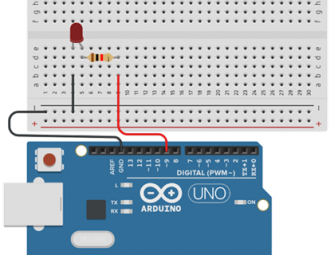
5-1. 회로도

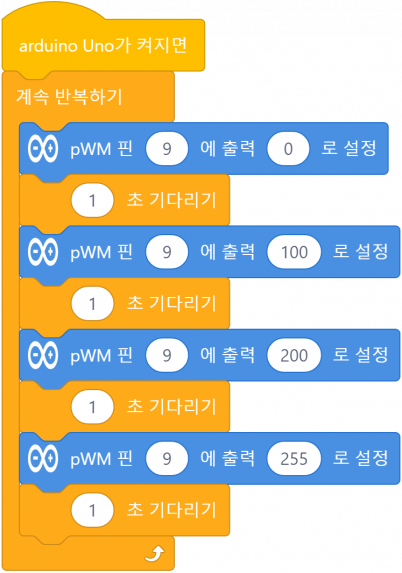
5-2. 코드
PWM 출력 블록을 이용해 LED의 빛 세기를 제어할 수 있습니다.
0부터 255 사이의 값으로 설정할 수 있으며 0은 LED에 불이 꺼진 상태, 255는 가장 밝게 켜진 상태입니다.

실습3. LED가 천천히 켜지고 천천히 꺼지는 동작 만들기
실습3을 진행하기 위해 변수와 반복 블록을 배워봅시다.
☆ 변수란 값을 저장할 수 있는 저장소입니다.!
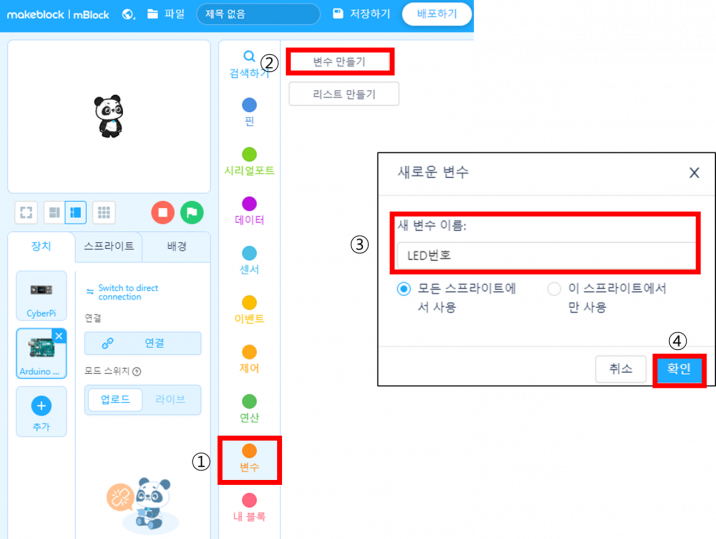
아래의 그림을 따라 변수를 만들어 봅시다.

변수와 관련된 블록에 대해 이해해봅시다.

생성한 변수입니다. 변수의 값을 저장하고 있는 블록입니다.

변수의 값을 원하는 지정 값으로 설정합니다.
int led = 9;
void setup() {
}
void loop() {
// code..
}
6. 실습 코드 참고하기
1-1. 실습 코드) LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기 (반복문 없이 코딩하기)

2-1. 실습 코드) LED 3개를 동시에 켜고 끄기 (반복문 없이 코딩하기)

3-1. 실습 코드) LED가 천천히 켜지고 천천히 꺼지는 동작 만들기
int led = 9;
void setup() {
}
void loop() {
for(int i=0; i<=255; i+=5) {
analogWrite(led, i);
delay(50);
}
for(int i=255; i>=0; i-=5) {
analogWrite(led, i);
delay(50);
}
}