5주차 도트매드릭스 사용하기(블록코딩): 두 판 사이의 차이
잔글편집 요약 없음 |
|||
| (같은 사용자의 중간 판 하나는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
=== 1. 도트매트릭스 사용하기 === | === 1. 도트매트릭스 사용하기 === | ||
[[파일:도트매트릭스.png | [[파일:도트매트릭스.png|프레임없음|564x564픽셀]] | ||
먼저 아두이노에서 도트매트릭스를 사용하기 위해 확장 라이브러리를 설치합니다. | 먼저 아두이노에서 도트매트릭스를 사용하기 위해 확장 라이브러리를 설치합니다. | ||
| 64번째 줄: | 66번째 줄: | ||
[ ] 행, [ ] 열 빈 칸의 값을 수정하여 원하는 위치의 LED를 제어할 수 있으며 맨 뒤에 ON/OFF를 변경하여 LED가 켜지고 꺼지게 됩니다. | [ ] 행, [ ] 열 빈 칸의 값을 수정하여 원하는 위치의 LED를 제어할 수 있으며 맨 뒤에 ON/OFF를 변경하여 LED가 켜지고 꺼지게 됩니다. | ||
[[파일:행열.png|테두리 | |||
[[파일:행열.png|테두리|프레임없음|738x738픽셀]] | |||
도트매트릭스를 제어하기 위해서는 행열의 개념을 알아야합니다. | 도트매트릭스를 제어하기 위해서는 행열의 개념을 알아야합니다. | ||
| 71번째 줄: | 75번째 줄: | ||
행은 세로 라인을 의미하고 열은 가로 라인을 의미합니다. | 행은 세로 라인을 의미하고 열은 가로 라인을 의미합니다. | ||
==== 3-1. | ==== 3-1. [실습] [행 1][열 3] LED 켜기 ==== | ||
[[파일:도트매트릭스실습1.png|테두리 | [[파일:도트매트릭스실습1.png|테두리|프레임없음]] | ||
==== 3-2. | ==== 3-2. [실습] [행 4][열 6] LED 켜기 ==== | ||
[[파일:도트매트릭스실습2.png|테두리 | [[파일:도트매트릭스실습2.png|테두리|프레임없음]] | ||
==== 3-3. | ==== 3-3. [실습] 대각선 LED 순차적으로 켜고 끄기 ==== | ||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>1ErlvVGMTtw</youtube> | <youtube>1ErlvVGMTtw</youtube> | ||
| 91번째 줄: | 95번째 줄: | ||
[[파일:5주차실습3.png|프레임없음|602x602픽셀]] | [[파일:5주차실습3.png|프레임없음|602x602픽셀]] | ||
==== 3- | ==== 3-4. [실습] 대각선 LED 순차적으로 켜고 끄기(거꾸로) ==== | ||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>-EU7lV4jCaE</youtube> | <youtube>-EU7lV4jCaE</youtube> | ||
| 143번째 줄: | 147번째 줄: | ||
'''웃음 이모티콘 외에도 내가 만들어보고 싶은 모양을 출력해봅시다!''' | '''웃음 이모티콘 외에도 내가 만들어보고 싶은 모양을 출력해봅시다!''' | ||
==== 4-3. 실습 | ==== 4-3. [실습] 이름 이니셜 출력해보기 ==== | ||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>Y8H2vxnffK8</youtube> | <youtube>Y8H2vxnffK8</youtube> | ||
| 157번째 줄: | 161번째 줄: | ||
=== 5. 버튼과 도트매트릭스 함께 사용하기 === | === 5. 버튼과 도트매트릭스 함께 사용하기 === | ||
==== 5-1. 실습 | ==== 5-1. [실습] 버튼을 눌러 도트매트릭스 제어하기 ==== | ||
<div class="coders70"> | <div class="coders70"> | ||
| 179번째 줄: | 183번째 줄: | ||
[[파일:5주차실습5.png|프레임없음|568x568픽셀]] | [[파일:5주차실습5.png|프레임없음|568x568픽셀]] | ||
=== 실습 코드 참고하기 === | === 6. 실습 코드 참고하기 === | ||
==== | ==== 3-1. [실습] [행 1][열 3] LED 켜기 ==== | ||
[[파일:5주차실습1.png|프레임없음| | [[파일:5주차실습1.png|프레임없음|529x529px]] | ||
==== | ==== 3-2. [실습] [행 4][열 6] LED 켜기 ==== | ||
[[파일:5주차실습2.png|프레임없음| | [[파일:5주차실습2.png|프레임없음|527x527px]] | ||
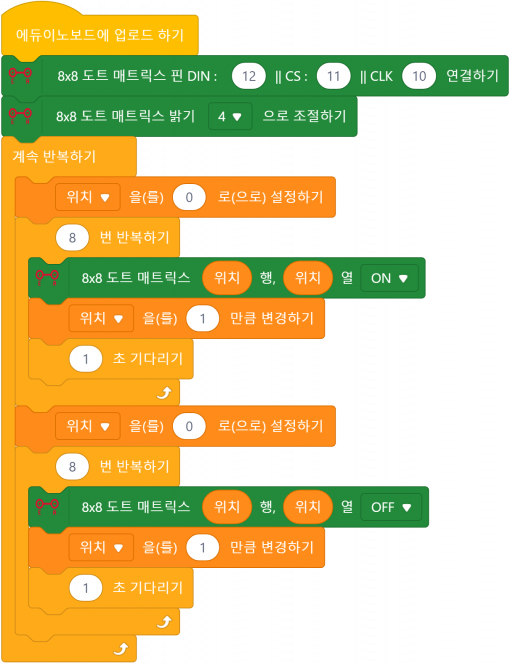
==== | ==== 3-3. [실습] 대각선 LED 순차적으로 켜고 끄기 ==== | ||
[[파일:5주차실습3-1코드.png|프레임없음|664x664픽셀]] | [[파일:5주차실습3-1코드.png|프레임없음|664x664픽셀]] | ||
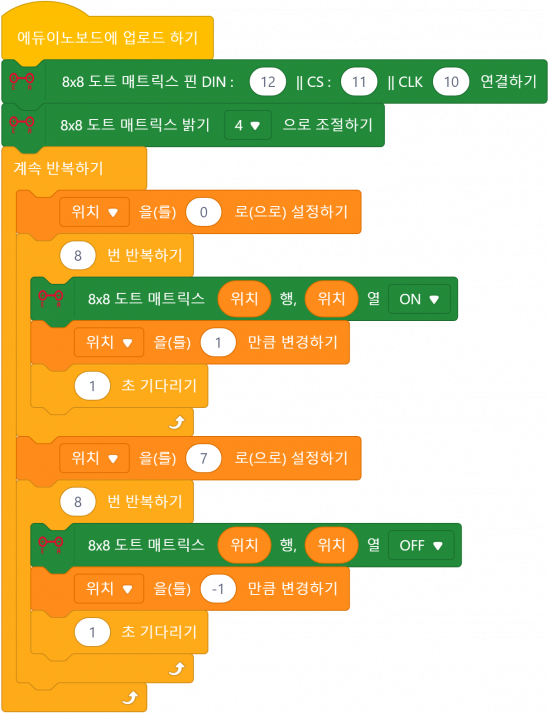
==== | ==== 3-4. [실습] 대각선 LED 순차적으로 켜고 끄기(거꾸로) ==== | ||
[[파일:5주차실습3-2코드.png|프레임없음|714x714픽셀]] | [[파일:5주차실습3-2코드.png|프레임없음|714x714픽셀]] | ||
==== 실습 | ==== 4-3. [실습] 이름 이니셜 출력해보기 ==== | ||
자기 이름을 정의하기 블록에 표현할 수 있도록 만들어보면 됩니다! | 자기 이름을 정의하기 블록에 표현할 수 있도록 만들어보면 됩니다! | ||
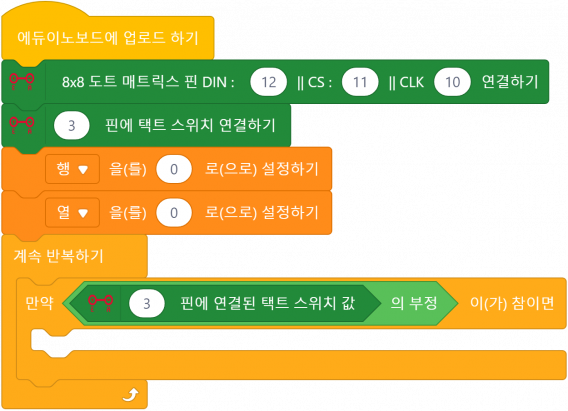
==== 실습 | ==== 5-1. [실습] 버튼을 눌러 도트매트릭스 제어하기 ==== | ||
[[파일:5주차실습5코드.png|프레임없음|692x692픽셀]] | [[파일:5주차실습5코드.png|프레임없음|692x692픽셀]] | ||
2024년 8월 20일 (화) 17:13 기준 최신판
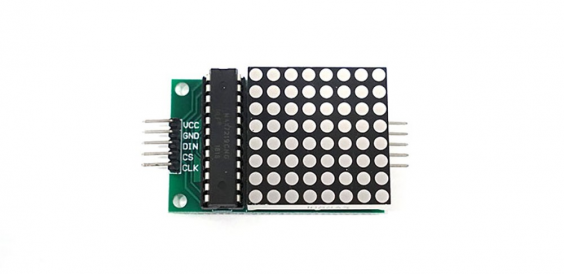
1. 도트매트릭스 사용하기
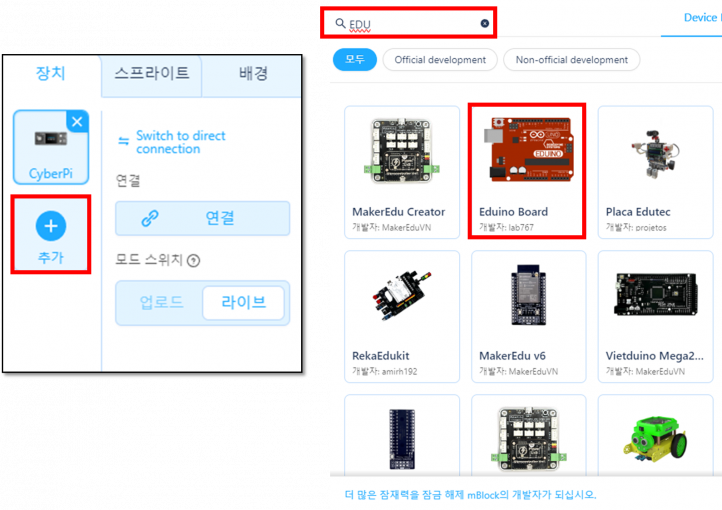
먼저 아두이노에서 도트매트릭스를 사용하기 위해 확장 라이브러리를 설치합니다.
[장치] - [추가] - [EDU 검색] 에서 "Eduino Board"를 찾아 추가합니다.
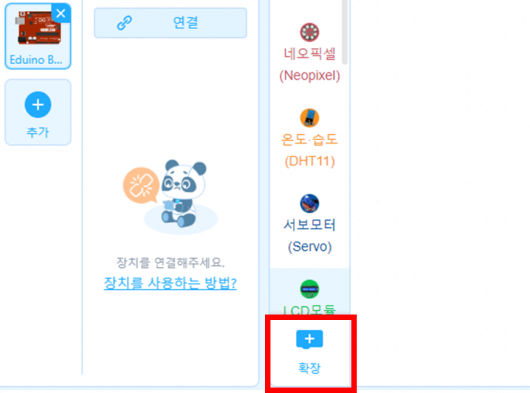
그 다음 아래의 [확장]을 클릭합니다.
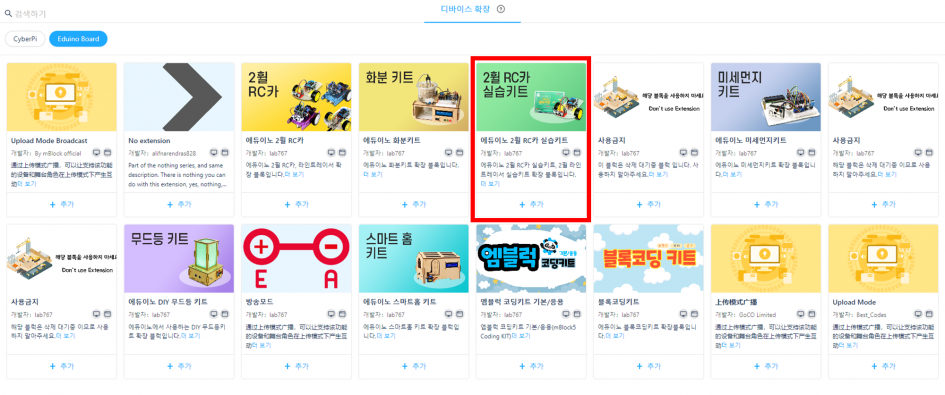
[2휠 RC카 실습키드]라는 확장 라이브러리를 추가합니다.
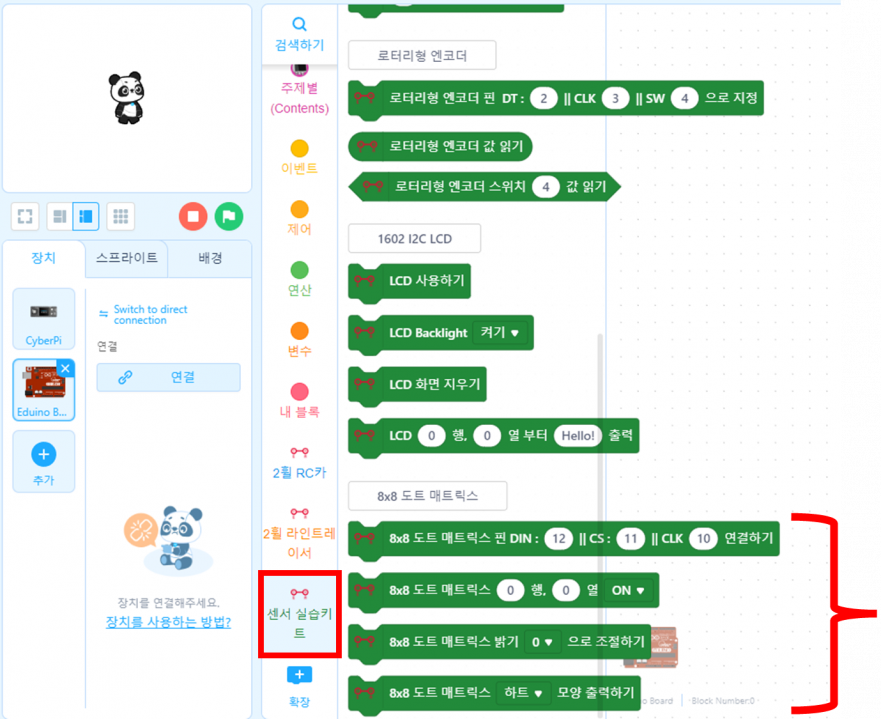
추가한 확장 기능 중 가장 아래에 있는 [센서 실습키트]의 8x8 도트 매트릭스 관련 블록을 이용해 코딩을 진행해볼 예정입니다!
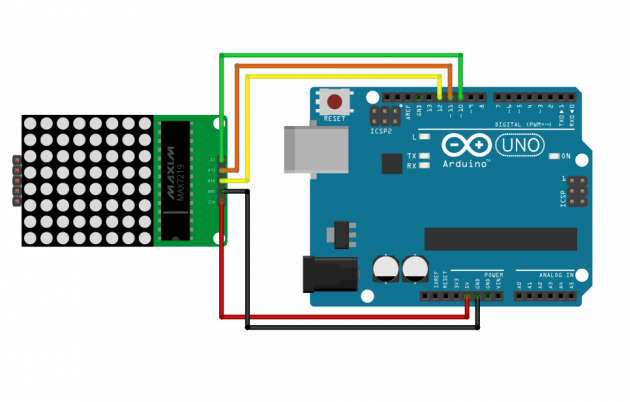
2. 도트매트릭스 회로 연결
도트매트릭스를 아두이노와 연결해봅시다.
| 도트매트릭스 | 아두이노 |
|---|---|
| VCC | 5V |
| GND | GND |
| DIN | 12 |
| CS | 11 |
| CLK | 10 |

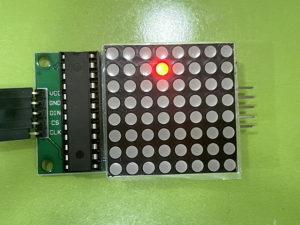
3. 도트매트릭스 LED 제어
도트매트릭스의 LED를 제어해봅시다.
먼저 도트매트릭스의 [행 0번][열 0번]의 LED를 켜고 끄는 동작을 만들어 봅시다.
"8x8 도트 매트릭스 [ ] 행, [ ] 열 ON/OFF" 블록을 이용해 도트매트릭스의 LED를 제어할 수 있습니다.
[ ] 행, [ ] 열 빈 칸의 값을 수정하여 원하는 위치의 LED를 제어할 수 있으며 맨 뒤에 ON/OFF를 변경하여 LED가 켜지고 꺼지게 됩니다.
도트매트릭스를 제어하기 위해서는 행열의 개념을 알아야합니다.
행과 열로 이루어진 행열의 구조는 위의 그림과 같습니다.
행은 세로 라인을 의미하고 열은 가로 라인을 의미합니다.
3-1. [실습] [행 1][열 3] LED 켜기
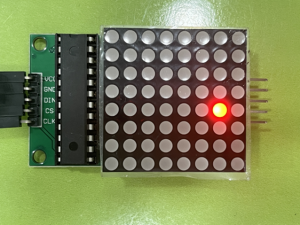
3-2. [실습] [행 4][열 6] LED 켜기
3-3. [실습] 대각선 LED 순차적으로 켜고 끄기
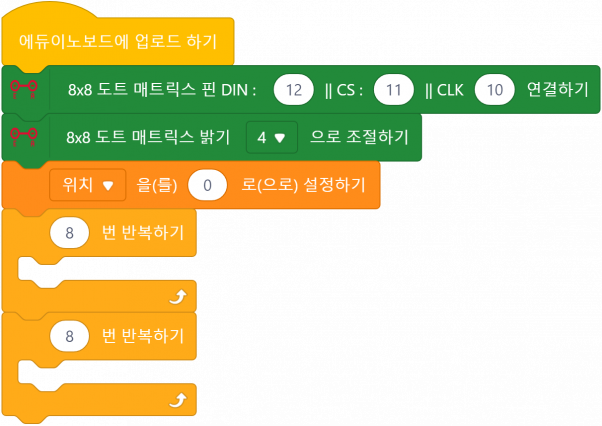
배운 반복문을 이용해 대각선 LED를 순차적으로 켜고 끄는 동작을 만들어 봅시다.
반복문 응용이 어렵다면 먼저 반복문을 사용하지 않고 코드를 작성해본 후 반복문을 이용해 변경하는 연습을 해봅시다.
3-4. [실습] 대각선 LED 순차적으로 켜고 끄기(거꾸로)
위 실습 3-1을 완성하였다면 이번에는 LED가 순차적으로 켜지고 거꾸로 꺼질 수 있도록 코딩해 봅시다.
4. 다양한 모양으로 LED 출력하기
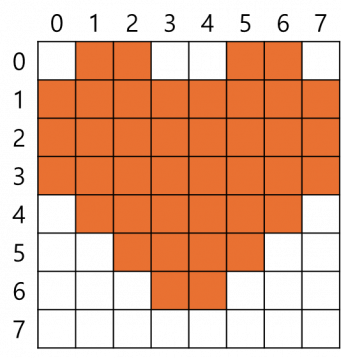
4-1. 하트 모양 출력하기
원하는 모양을 저장하고 도트매트릭스에 LED를 켜고 끌 수 있도록 만들어 봅시다.
아래의 블록을 이용한다면 쉽게 하트, O, X, 스마일 모양을 출력할 수 있지만 위에서 배운 행열에 대한 개념을 이해하며 스스로 코드를 작성하여 모양을 만들어봅시다.
아래 코드를 이용해 도트매트릭스를 켜보겠습니다.
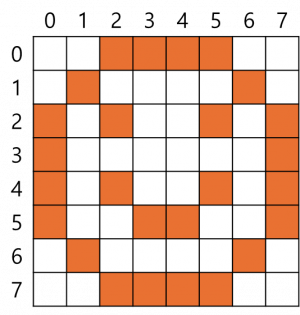
조금 쉽게 코딩하려면 먼저 8 X 8 크기의 행열을 그리고 왼쪽, 위쪽에 번호를 적어본 후 직접 색칠하여 어떤 행, 열에 LED가 켜져야할지 확인한 후 코드를 작성해봅시다.
아래는 예시입니다.

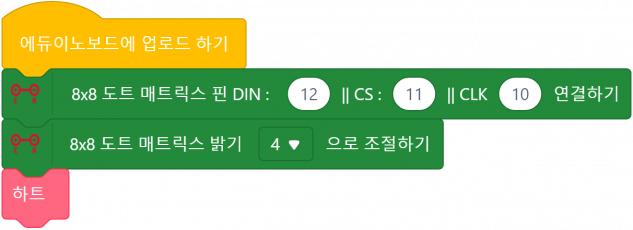
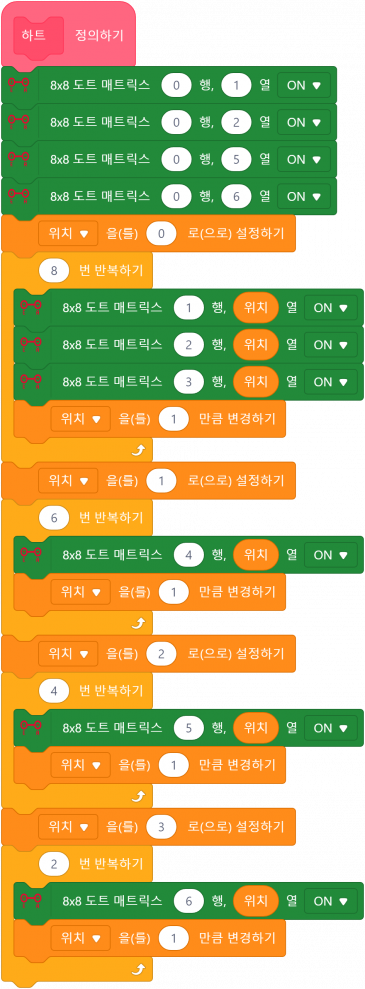
코드를 작성하여 하트 모양으로 LED를 켜봅시다.
아래 코드를 아두이노에 업로드하여 실행해 보세요.
반복문이 어렵다면 하나하나 블록을 이용해 LED를 제어해봅시다.
4-2. 스마일 모양 출력하기
위의 코드를 수정하여 이모티콘을 만들어 출력해 봅시다.
웃음 이모티콘 외에도 내가 만들어보고 싶은 모양을 출력해봅시다!
4-3. [실습] 이름 이니셜 출력해보기
3개의 정의하기 블록을 생성하고 학생 본인의 이니셜 모양을 먼저 만들어봅시다.
이니셜 3개를 순차적으로 도트매트릭스에 표현할 수 있도록 코딩해 봅시다.
5. 버튼과 도트매트릭스 함께 사용하기
5-1. [실습] 버튼을 눌러 도트매트릭스 제어하기
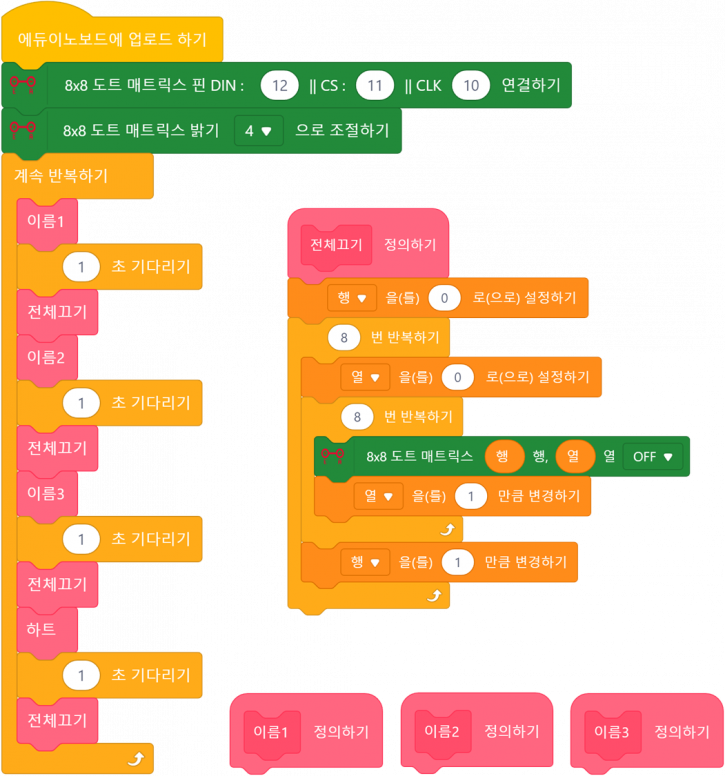
앞서 계속 사용해보았던 버튼을 이용해 도트매트릭스를 제어해봅시다.
다양한 변수와 조건문을 이용해 버튼을 누를 때마다 도트매트릭스에 LED를 제어할 수 있도록 코딩해주세요.
버튼을 누를 때마다 LED가 한 칸씩 전진하도록 만들어 주세요. 단, 8번째 칸에 도달한 후 다시 버튼을 누르면 다음 행으로 넘어가도록 만들어 봅시다.
영상을 참고하여 코딩을 해봅시다.
★ 버튼을 이용하기 위해서는 [센서 실습키트] - [ [ ] 핀에 택트 스위치 연결하기] 블록을 이용하면 됩니다.
★ 사용 방법은 INPUT_PULLUP 확장 라이브러리(2주차 버튼 제어하기(블록코딩))를 사용했던 것과 같습니다!
6. 실습 코드 참고하기
3-1. [실습] [행 1][열 3] LED 켜기
3-2. [실습] [행 4][열 6] LED 켜기
3-3. [실습] 대각선 LED 순차적으로 켜고 끄기
3-4. [실습] 대각선 LED 순차적으로 켜고 끄기(거꾸로)
4-3. [실습] 이름 이니셜 출력해보기
자기 이름을 정의하기 블록에 표현할 수 있도록 만들어보면 됩니다!