1주차 LED제어하기(블록코딩): 두 판 사이의 차이
잔글 (→7-3. 거리 측정하여 출력하기) |
|||
| (같은 사용자의 중간 판 22개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
=== 1. 아두이노 디지털 핀 === | === 1. 아두이노 디지털 핀 === | ||
[[파일: | [[파일:아두이노_디지털핀.png|대체글=# 아두이노 Digital Pin|프레임없음|342x342픽셀]] | ||
]] | |||
아두이노 디지털 입출력 pin은 보드의 digital pin 0 ~ 13을 사용할 수 있습니다. 0, 1번 pin은 컴퓨터와 아두이노가 통신할 때 주로 사용하기 때문에 우리는 2 ~ 13 핀을 사용하여 디지털 입출력을 사용할 수 있습니다. | 아두이노 디지털 입출력 pin은 보드의 digital pin 0 ~ 13을 사용할 수 있습니다. 0, 1번 pin은 컴퓨터와 아두이노가 통신할 때 주로 사용하기 때문에 우리는 2 ~ 13 핀을 사용하여 디지털 입출력을 사용할 수 있습니다. | ||
| 10번째 줄: | 6번째 줄: | ||
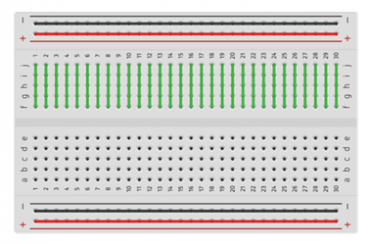
=== 2. 브레드보드 === | === 2. 브레드보드 === | ||
[[파일:브레드보드.png | [[파일:브레드보드.png|프레임없음|369x369픽셀]] | ||
브레드보드의 구조를 살펴봅시다. 브레드보드는 위의 그림처럼 각각 가로, 세로 방향으로 연결되어 있습니다. | 브레드보드의 구조를 살펴봅시다. 브레드보드는 위의 그림처럼 각각 가로, 세로 방향으로 연결되어 있습니다. | ||
| 16번째 줄: | 12번째 줄: | ||
=== 3. LED === | === 3. LED === | ||
[[파일:LED.png| | [[파일:LED.png|대체글=LED|프레임없음]] | ||
[[LED(5mm)]] 일반적으로 2개의 전극단자로 구성되어 있습니다. 긴 단자가 [+], 짦은 단자가 [-]입니다. | [[LED(5mm)]] 일반적으로 2개의 전극단자로 구성되어 있습니다. 긴 단자가 [+], 짦은 단자가 [-]입니다. | ||
==== 3-1. LED 회로도 ==== | ==== 3-1. LED 회로도 ==== | ||
[[파일: | [[파일:LED_회로도.png|대체글=LED 회로도|프레임없음|548x548픽셀]] | ||
==== 3-2. mBlock 사용 방법과 아두이노 연결하기 ==== | ==== 3-2. mBlock 사용 방법과 아두이노 연결하기 ==== | ||
| 27번째 줄: | 23번째 줄: | ||
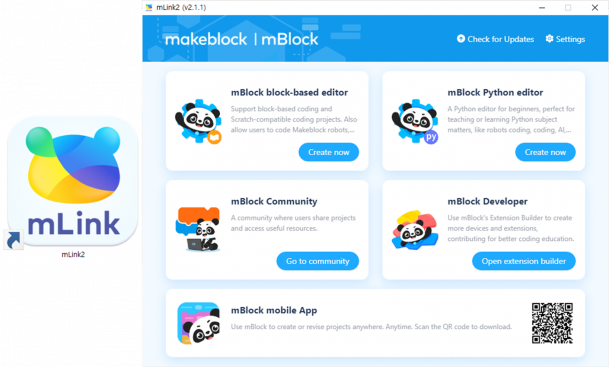
아두이노와 컴퓨터를 먼저 연결하고 바탕화면에 [mLink2] 라고 하는 프로그램을 켜주세요. | 아두이노와 컴퓨터를 먼저 연결하고 바탕화면에 [mLink2] 라고 하는 프로그램을 켜주세요. | ||
[[파일:Mlink.png|테두리 | |||
[[파일:Mlink.png|테두리|프레임없음|609x609픽셀]] | |||
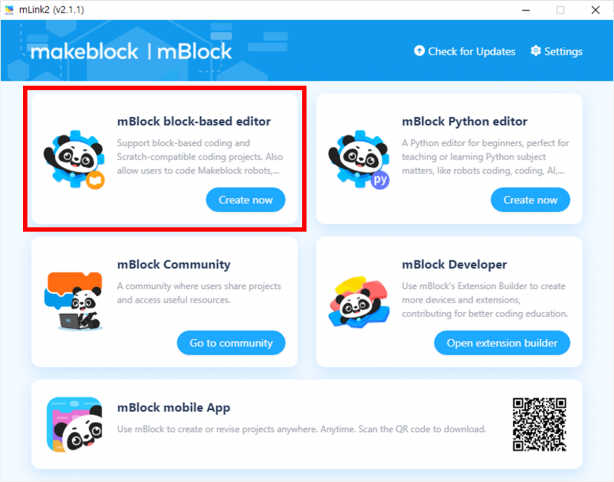
[mBlock block-based editor]의 "Create now" 버튼을 눌러 mBlock 프로젝트를 생성합니다. | [mBlock block-based editor]의 "Create now" 버튼을 눌러 mBlock 프로젝트를 생성합니다. | ||
[[파일:Mblock접속5.png|테두리 | |||
[[파일:Mblock접속5.png|테두리|프레임없음|614x614픽셀]] | |||
| 35번째 줄: | 35번째 줄: | ||
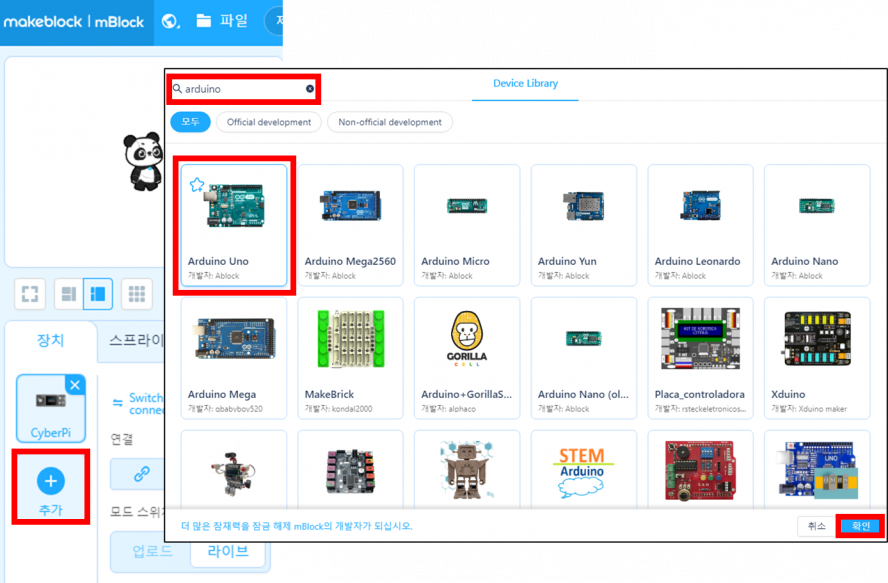
검색 기능을 이용해 "arduino"를 검색하여 우리가 사용할 "Arduino Uno" 그림을 선택하고 [확인] 버튼을 누릅니다. | 검색 기능을 이용해 "arduino"를 검색하여 우리가 사용할 "Arduino Uno" 그림을 선택하고 [확인] 버튼을 누릅니다. | ||
[[파일:Mblock접속3.png|테두리 | |||
[[파일:Mblock접속3.png|테두리|프레임없음|888x888픽셀]] | |||
| 45번째 줄: | 47번째 줄: | ||
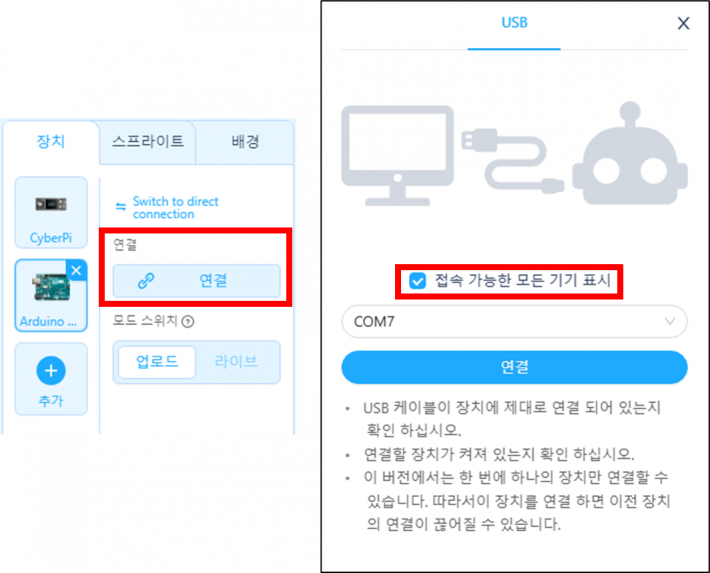
노트북이라면 아래에 뜨는 포트를 연결하면 됩니다. 만약 데스크탑이라면 COM1, COM2를 제외한 아두이노와 연결된 포트를 선택하고 연결시켜주면 됩니다. | 노트북이라면 아래에 뜨는 포트를 연결하면 됩니다. 만약 데스크탑이라면 COM1, COM2를 제외한 아두이노와 연결된 포트를 선택하고 연결시켜주면 됩니다. | ||
[[파일:Mblock접속4.png|테두리 | |||
[[파일:Mblock접속4.png|테두리|프레임없음|710x710픽셀]] | |||
| 52번째 줄: | 56번째 줄: | ||
==== 3-3. LED 제어하기 ==== | ==== 3-3. LED 제어하기 ==== | ||
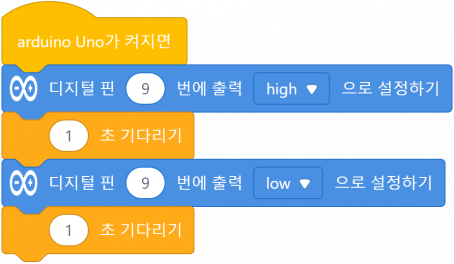
LED 제어를 위해 디지털 핀 출력 블록을 사용해봅시다. | LED 제어를 위해 디지털 핀 출력 블록을 사용해봅시다. | ||
[[파일: | |||
[[파일:블록_LED켜고끄기.png|프레임없음|454x454픽셀]] | |||
| 61번째 줄: | 67번째 줄: | ||
위의 코드를 작성하고 아두이노에 코드를 업로드하여 결과를 확인해봅시다. | 위의 코드를 작성하고 아두이노에 코드를 업로드하여 결과를 확인해봅시다. | ||
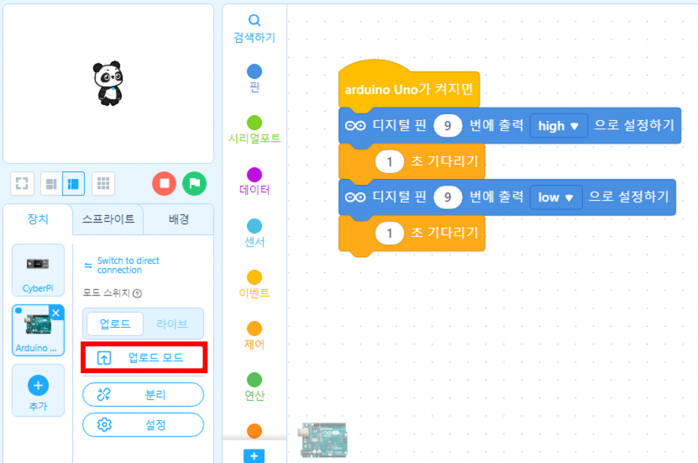
[[파일:블록_업로드.png|프레임없음|698x698픽셀]] | |||
[업로드 모드] 버튼을 눌러 아두이노에 코드를 업로드할 수 있습니다. | |||
==== 3-4. 반복 블록 ==== | ==== 3-4. 반복 블록 ==== | ||
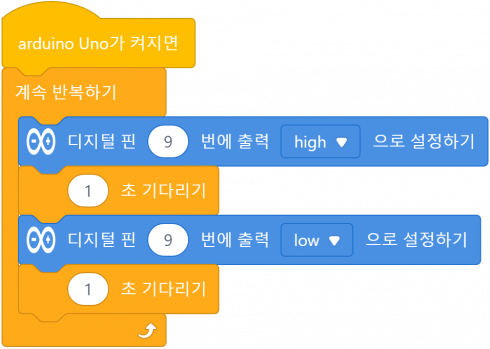
[[파일: | [[파일:블록_반복.png|프레임없음]] | ||
위의 코드를 아두이노에 업로드하면 1번 LED가 켜지고 꺼진 후 프로그램이 종료됩니다. | 위의 코드를 아두이노에 업로드하면 1번 LED가 켜지고 꺼진 후 프로그램이 종료됩니다. | ||
계속해서 LED를 켜고 끄는 동작을 만들고 싶다면 [제어]-[계속 반복하기] 블록을 이용해 코드를 여러 번 실행시킬 수 있습니다. | 계속해서 LED를 켜고 끄는 동작을 만들고 싶다면 [제어]-[계속 반복하기] 블록을 이용해 코드를 여러 번 실행시킬 수 있습니다. | ||
[[파일: | |||
[[파일:블록_LED켜고끄기반복.png|프레임없음|490x490픽셀]] | |||
이 코드를 작성하여 아두이노에 업로드하고 결과를 확인해 봅시다. | 이 코드를 작성하여 아두이노에 업로드하고 결과를 확인해 봅시다. | ||
코드가 계속 반복되어 LED가 1초 간격으로 켜지고 꺼지는 모습을 볼 수 있습니다. | 코드가 계속 반복되어 LED가 1초 간격으로 켜지고 꺼지는 모습을 볼 수 있습니다. | ||
<div class="coders70"> | |||
<youtube>vWEELsB0mRQ</youtube> | |||
</div> | |||
<div class="coders70"> | |||
</div> | </div> | ||
| 95번째 줄: | 95번째 줄: | ||
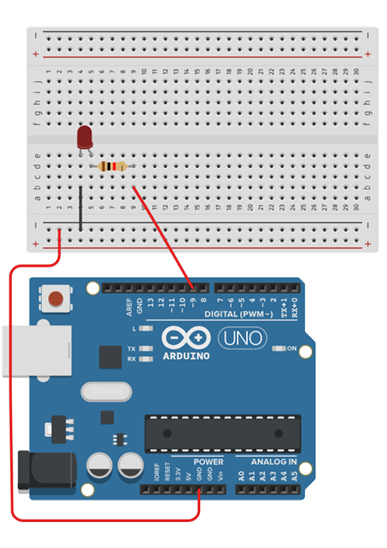
==== 3-1. 회로도 ==== | ==== 3-1. 회로도 ==== | ||
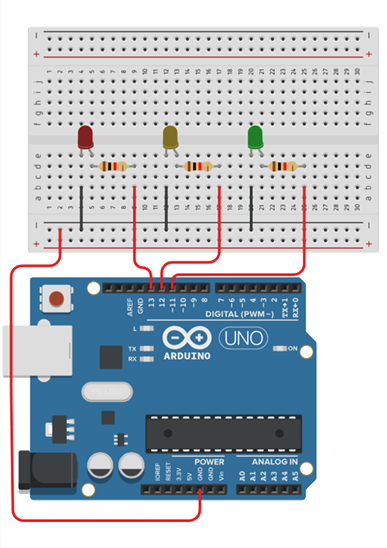
[[파일:LED 3개 회로도 | [[파일:LED_3개_회로도.png|대체글=LED 3개 회로도|프레임없음|548x548픽셀]] | ||
==== 3-2. LED 3개 제어 코드 ==== | ==== 3-2. LED 3개 제어 코드 ==== | ||
[[파일:블록_LED3개제어.png|프레임없음|671x671픽셀]] | |||
이 코드를 실행하게 되면 led1, led2, led3이 차례대로 켜지고 꺼지는 모습을 볼 수 있습니다. | |||
<div class="coders70"> | <div class="coders70"> | ||
| 129번째 줄: | 108번째 줄: | ||
</div> | </div> | ||
==== 3-3. | ==== 3-3. [실습] LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기 ==== | ||
<div class="coders70"> | |||
<youtube>LECxGtjpAo0</youtube> | |||
</div> | |||
==== 3-4. [실습] LED 3개를 동시에 켜고 끄기 ==== | |||
<div class="coders70"> | |||
<youtube>jk4oqqrXnIU</youtube> | |||
</div> | |||
</ | === 4. 변수와 반복 블록 === | ||
실습을 진행하기 위해 변수와 반복 블록을 배워봅시다. | |||
★ 변수란 값을 저장할 수 있는 저장소입니다.! | |||
==== 4-1. 변수 생성 방법 ==== | |||
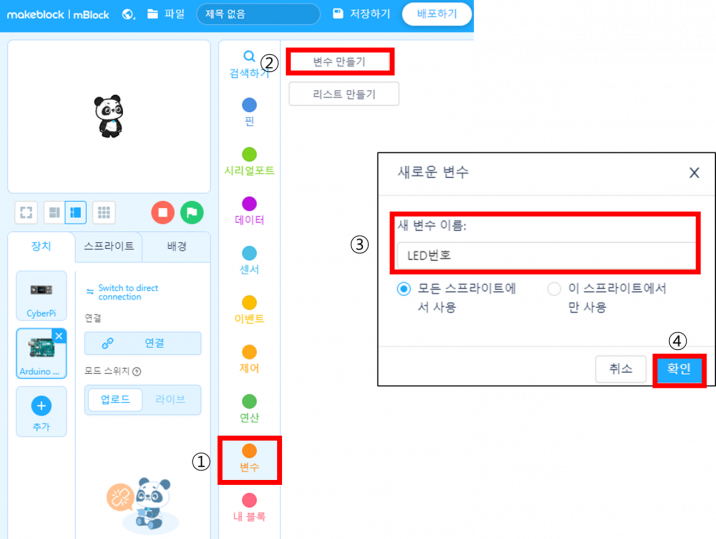
아래의 그림을 따라 변수를 만들어 봅시다. | |||
[[파일:블록_변수.png|프레임없음|716x716픽셀]] | |||
==== 4-2. 변수, 반복 블록 설명 ==== | |||
[[파일:블록 변수블록.png|181x181px|섬네일|생성한 변수입니다. 변수의 값을 저장하고 있는 블록입니다.|없음]] | |||
[[파일:블록 변수정하기.png|변수의 값을 원하는 지정 값으로 설정합니다.|섬네일|311x311픽셀|없음]] | |||
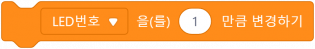
[[파일:블록 변수변경하기.png|변수의 값을 지정된 값만큼 변경합니다.|섬네일|315x315픽셀|없음]] | |||
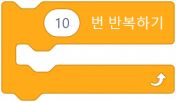
[[파일:블록 몇번반복.png|지정된 값만큼 반복합니다.|섬네일|176x176픽셀|없음]] | |||
==== | ==== 4-3. 변수, 반복 블록 사용하기 ==== | ||
변수와 위의 반복 블록을 이용해 [실습3-3] 코드를 수정해보겠습니다. | |||
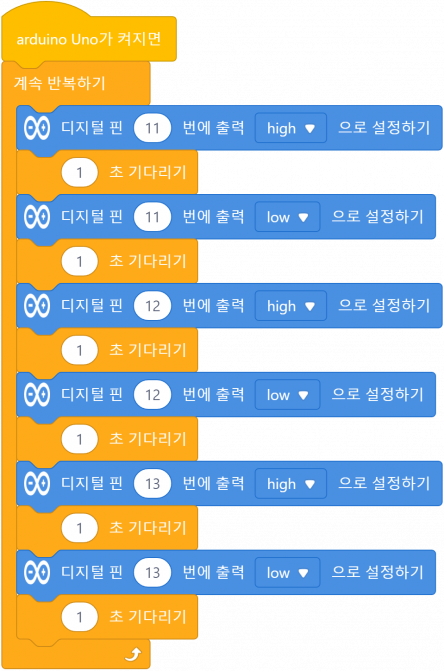
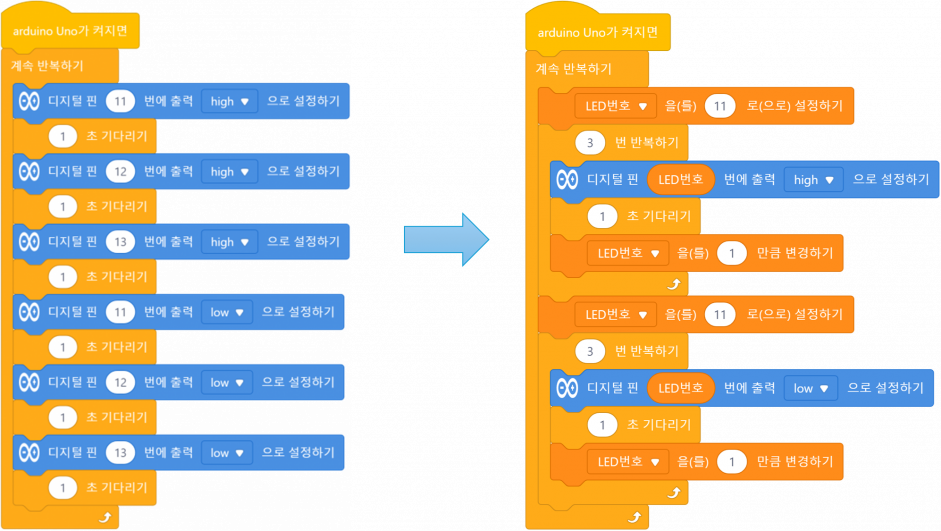
[[파일:블록_1주차실습1코드수정.png|프레임없음|941x941픽셀]] | |||
왼쪽 코드는 변수와 반복문을 사용하지 않고 11, 12, 13번 디지털 핀에 연결된 LED를 제어하는 코드입니다. | |||
오른쪽 코드는 변수와 반복문을 사용하여 수정한 모습입니다. | |||
현재는 간단한 코드를 수정하였기 때문에 코드의 길이가 줄어들지 않았지만 복잡하고 큰 문제를 해결하기 위해서는 변수와 반복 블록을 사용하는 것은 필수입니다! | |||
==== | ==== 4-4. [실습] "3-4. [실습] LED 3개를 동시에 켜고 끄기"에서 만들어본 코드를 변수와 반복 블록을 이용해 수정해봅시다. ==== | ||
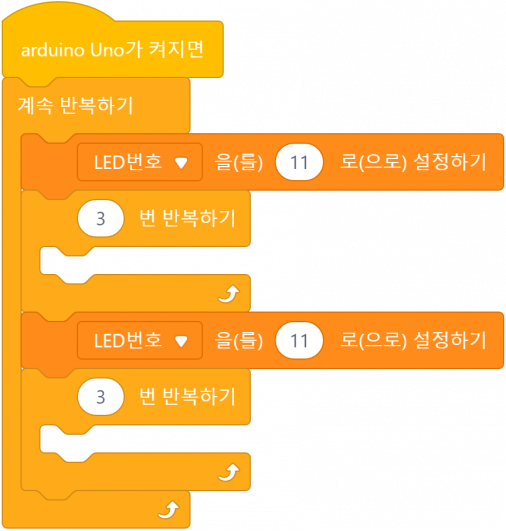
<div class="coders70"> | 아래 코드를 채워 프로그램을 완성해봅시다. | ||
[[파일:블록_실습2변수반복.png|프레임없음|531x531픽셀]]<div class="coders70"> | |||
<youtube>jk4oqqrXnIU</youtube> | <youtube>jk4oqqrXnIU</youtube> | ||
</div> | </div> | ||
=== 5. LED 밝기 제어 === | |||
아두이노의 아날로그 출력 함수에 대해서 알아봅시다. | |||
아날로그 출력은 보드 위에 ~ 표시가 붙은 포트로 digital pin 3, 5, 6, 9, 10, 11 이렇게 총 6개의 포트를 사용할 수 있습니다. | |||
[[파일:아두이노_ANALOG.png|프레임없음|418x418픽셀]] | |||
아날로그 출력은 0~5V 값을 출력할 수 있고 [PWM 핀 출력] 블록을 이용해 0~255의 값을 매개변수로 입력할 수 있습니다. | |||
위에서 LED를 켜고 끄는 작업을 수행해보았습니다. | 위에서 LED를 켜고 끄는 작업을 수행해보았습니다. | ||
| 235번째 줄: | 168번째 줄: | ||
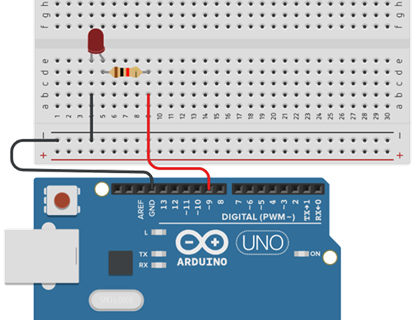
==== 5-1. 회로도 ==== | ==== 5-1. 회로도 ==== | ||
[[파일: | [[파일:LED_밝기_제어_회로도.png|프레임없음|419x419픽셀]] | ||
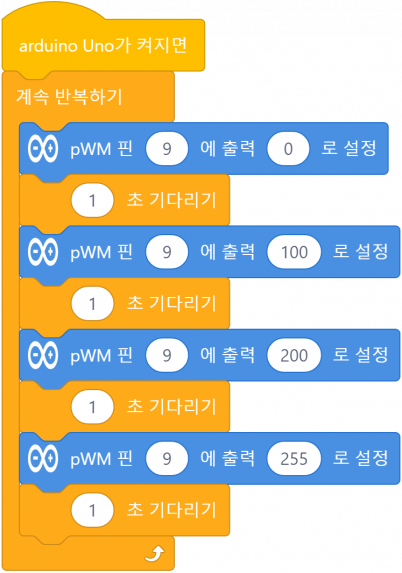
==== 5-2. 코드 ==== | ==== 5-2. 코드 ==== | ||
| 241번째 줄: | 174번째 줄: | ||
<youtube>qb23mAS9Pjc</youtube> | <youtube>qb23mAS9Pjc</youtube> | ||
</div> | </div> | ||
PWM 출력 블록을 이용해 LED의 빛 세기를 제어할 수 있습니다. | |||
0부터 255 사이의 값으로 설정할 수 있으며 0은 LED에 불이 꺼진 상태, 255는 가장 밝게 켜진 상태입니다. | |||
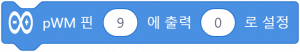
[[파일:블록_PWM.png|프레임없음|573x573픽셀]] | |||
==== | |||
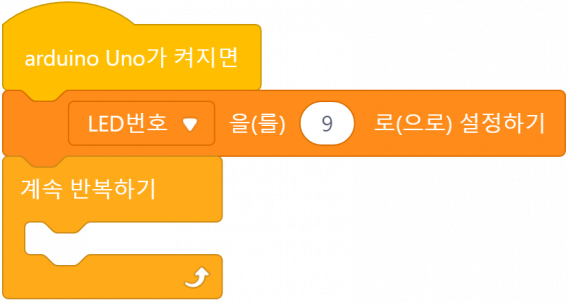
==== 5-3. [실습] LED가 천천히 켜지고 천천히 꺼지는 동작 만들기 ==== | |||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>2jqwwMTGl7o</youtube> | <youtube>2jqwwMTGl7o</youtube> | ||
</div>배운 변수와 반복문을 이용해 LED가 천천히 켜지고 천천히 꺼지는 동작을 만들어 봅시다. | |||
바로 변수와 반복문을 적용하기 힘들다면 먼저 반복문 없이 코드를 완성해봅시다. | |||
코드를 완성 후 반복문을 적용하는 연습을 해봅시다. | |||
[[파일:블록_1주차실습4.png|프레임없음|568x568픽셀]] | |||
=== 6. 가변 저항 === | |||
[[파일:1주차가변저항.png|프레임없음]] | |||
가변 저항은 센서는 저항 값을 변화시킬 수 있는 소자입니다. 볼륨을 조절하거나 빛의 밝기를 조절하는데 사용될 수 있습니다. | |||
양 끝(왼쪽, 오른쪽)의 핀에 5V, GND를 연결시킬 수 있습니다. | |||
5V 방향으로 센서를 돌리면 저항의 값이 커지고 GND 방향으로 센서를 돌리면 저항의 값이 작아집니다. | |||
이때, 저항의 값은 0~1023 사이의 값이 반환됩니다. | |||
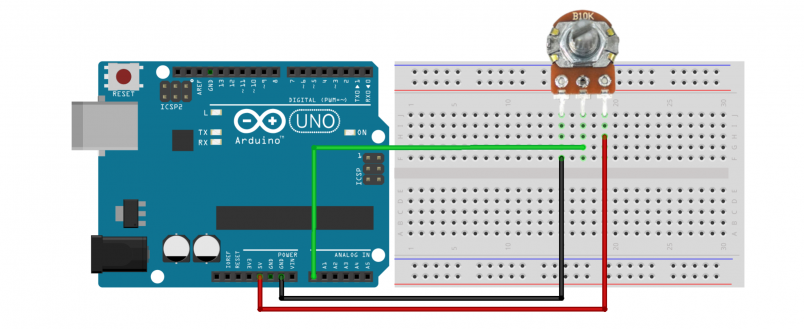
==== 6-1. 회로 ==== | |||
[[파일:1주차가변저항회로.png|프레임없음|804x804픽셀]] | |||
==== 6-2. [실습]가변저항을 이용해 LED 켜고 끄기 ==== | |||
<div class="coders70"> | |||
<youtube>14jFXRrrpYk</youtube> | |||
</div> | </div> | ||
가변 저항의 값을 읽어와 LED를 제어해봅시다. | |||
가변 저항는 "아날로그(A)핀 [ ] 번 읽기" 블록을 이용해 값을 읽어올 수 있습니다. | |||
회로를 연결하고 가변 저항의 값에 따라 LED를 제어해봅시다. | |||
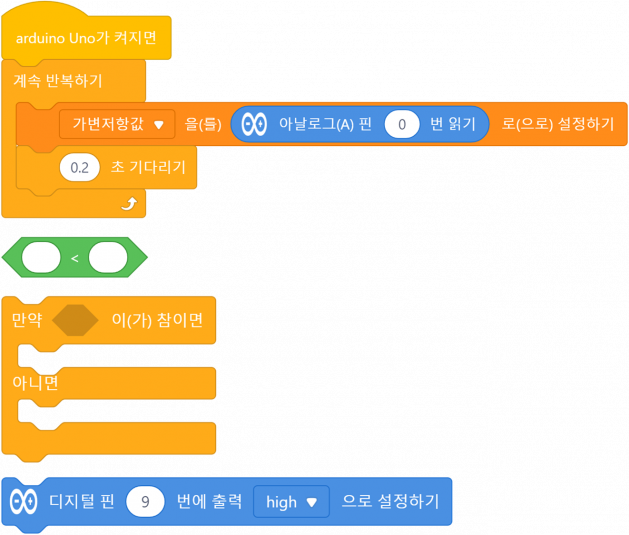
가변 저항의 값을 읽어와 "변수"에 저장한 후 '''500보다 작으면 LED가 꺼지고 그렇지 않으면 LED가 켜질 수 있게''' 만들어봅시다. | |||
[[파일:1주차가변저항실습1.png|프레임없음|629x629픽셀]] | |||
==== 6-3. [실습] 가변저항을 이용해 LED 밝기 제어하기 ==== | |||
<div class="coders70"> | |||
<youtube>ffvHwZ0kLuI</youtube> | |||
</div> | |||
가변 저항의 값을 읽어와 LED 밝기를 제어해봅시다. | |||
가변 저항을 GND 방향으로 돌릴수록 LED 밝기가 점점 어두워지고, 5V 방향으로 돌릴수록 LED가 밝아지는 코드를 작성해봅시다. | |||
위에서 배운 블록을 사용해 보세요! | |||
[[파일:1주차가변저항밝기.png|프레임없음]] | |||
★★★ 생각해보기! | |||
LED는 출력 값으로 0~255까지의 값을 사용합니다. | |||
그런데 가변 저항의 값은 0~1023까지의 값을 반환하죠! | |||
그럼 LED에 가변 저항의 값을 그냥 넣게되면 알맞은 값을 출력할 수 없습니다. | |||
읽어온 가변 저항의 값을 변환해서 LED 출력 값에 알맞게 넣어봅시다. | |||
나누기 연산자 블록을 이용해보세요! | |||
[[파일:1주차가변저항밝기2.png|프레임없음]] | |||
=== 7. 초음파센서 === | |||
[[파일:초음파.png|프레임없음|344x344픽셀]] | |||
초음파를 사용하여 거리를 측정하는 센서 입니다. | |||
환경에 따라 사용 가능 범위에 오차가 발생합니다. | |||
'''[초음파 발생 -> 초음파 반사 -> 되돌아온 초음파 감지]''' 순서로 거리 값을 측정합니다. | |||
<u>'''초음파 센서는 너무 가까운 거리는 측정하지 못해요! 5cm부터 1m까지 측정이 가능합니다.'''</u> | |||
==== | ==== 7-1. 작동 방식 ==== | ||
1. trig로 초음파를 발생시킨다. | |||
2. 초음파 발생 종료 직후 echo에 HIGH 상태를 유지시킨다. | |||
3. 발생시킨 초음파가 되돌아와서 감지될 경우 echo를 LOW로 변경한다. | |||
4. pulseIn(echoPin, HIGH); 을 사용하여 초음파가 갔다가 돌아오는 시간을 얻어낸다. | |||
5. 이후 식에 대입하여 거리를 측정한다. | |||
==== 7-2. 거리 측정 방법 ==== | |||
{| class="wikitable" | |||
| colspan="1" rowspan="1" |초음파 속도 | |||
| colspan="1" rowspan="1" |340m/s | |||
|- | |||
| colspan="1" rowspan="1" |초음파 왕복 시간 | |||
| colspan="1" rowspan="1" |x | |||
|- | |||
| colspan="1" rowspan="1" |물체와의 거리 | |||
| colspan="1" rowspan="1" |y | |||
</ | |} | ||
<math>y=\frac{17}{10^{3}}x[cm]</math> | |||
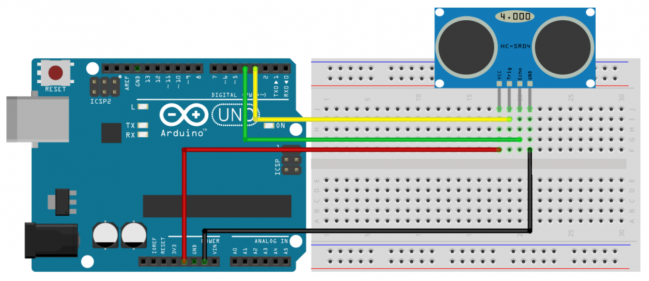
==== 7-2. 회로 구성 ==== | |||
[[파일:초음파 회로.png|프레임없음|649x649픽셀]] | |||
{| class="wikitable" | |||
| colspan="1" rowspan="1" |GND | |||
| colspan="1" rowspan="1" |GND | |||
|- | |||
| colspan="1" rowspan="1" |VCC | |||
| colspan="1" rowspan="1" |5V | |||
|- | |||
| colspan="1" rowspan="1" |Trig | |||
| colspan="1" rowspan="1" |D3 | |||
|- | |||
| colspan="1" rowspan="1" |Echo | |||
| colspan="1" rowspan="1" |D4 | |||
|} | |||
==== 7-3. 비교, 논리 블록 ==== | |||
[[파일:비교논리연산.png|프레임없음]] | |||
비교 연산자(<, >, =)는 두 개의 값을 비교하는 연산자입니다. 아두이노에서 결과는 [참] 또는 [거짓]으로 나타납니다. | |||
{| class="wikitable" | |||
|+ | |||
|< | |||
|왼쪽 값이 오른쪽 값보다 작다. | |||
|A < B | |||
|- | |||
|> | |||
|왼쪽 값이 오른쪽 값보다 크다. | |||
|A > B | |||
|- | |||
|= | |||
|왼쪽 값과 오른쪽 값이 동일하다. | |||
|A = B | |||
|} | |||
논리 연산자(그리고, 또는, [ ]의 부정)은 참과 거짓을 연산하기 위해 사용됩니다. | |||
{| class="wikitable" | |||
|+그리고 | |||
|참 그리고 참 | |||
|참 | |||
|- | |||
|참 그리고 거짓 | |||
|거짓 | |||
|- | |||
|거짓 그리고 참 | |||
|거짓 | |||
|- | |||
|거짓 그리고 거짓 | |||
|거짓 | |||
|} | |||
{| class="wikitable" | |||
|+또는 | |||
|참 또는 참 | |||
|참 | |||
|- | |||
|참 또는 거짓 | |||
|참 | |||
|- | |||
|거짓 또는 참 | |||
|참 | |||
|- | |||
|거짓 또는 거짓 | |||
|거짓 | |||
|} | |||
{| class="wikitable" | |||
|+[]의 부정 | |||
|[참]의 부정 | |||
|거짓 | |||
|- | |||
|[거짓]의 부정 | |||
|참 | |||
|} | |||
==== 7-4. [실습] 거리를 측정하여 LED 제어하기 ==== | |||
초음파 센서를 이용해 앞의 장애물과의 거리를 측정합니다. 장애물과의 거리가 15cm 이하라면 LED를 켜고 아니라면 LED를 끄는 코드를 작성하세요. | |||
[[파일:초음파블록.png|프레임없음|568x568픽셀]] | |||
<div class="coders70"> | |||
<youtube>U-TWOthdXsY</youtube> | |||
</div> | |||
==== 7-5. [실습] 거리를 측정하여 3개의 LED 제어하기 ==== | |||
초음파 센서를 이용해 앞의 장애물과의 거리를 측정합니다. 아래 표를 보고 LED를 제어하세요. | |||
※ 논리연산자 [그리고]를 사용해보세요! | |||
{| class="wikitable" | |||
|+ | |||
!거리 | |||
!LED | |||
|- | |||
|5cm 이상 10cm 이하 | |||
|LED 3개 켜기 | |||
|- | |||
|11cm 이상 15cm 이하 | |||
|LED 2개 켜기 | |||
|- | |||
|16cm 이상 20cm 이하 | |||
|LED 1개 켜기 | |||
|- | |||
|21cm 이상 | |||
|모든 LED 끄기 | |||
|} | |||
<div class="coders70"> | |||
<youtube>1RGsMrUnneg</youtube> | |||
</div> | |||
=== 8. 실습 코드 참고하기 === | |||
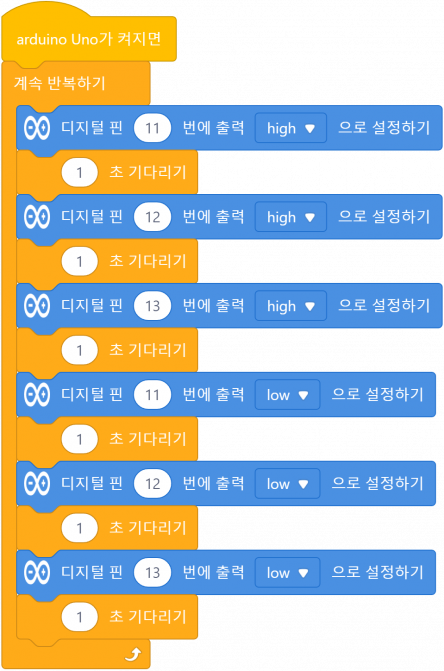
==== 3-3. [실습] LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기 ==== | |||
[[파일:블록_1주차실습1.png|프레임없음|671x671픽셀]] | |||
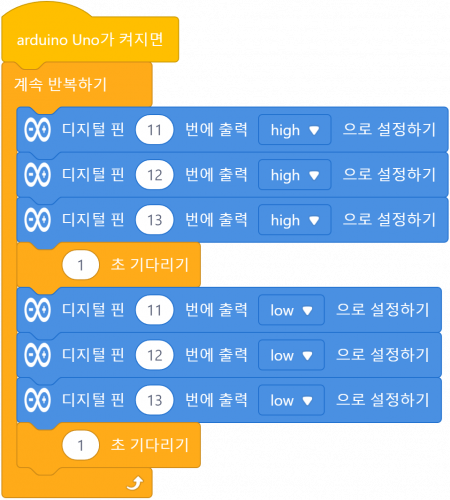
==== 3-4. [실습] LED 3개를 동시에 켜고 끄기 ==== | |||
[[파일:블록_1주차실습2.png|프레임없음|500x500픽셀]] | |||
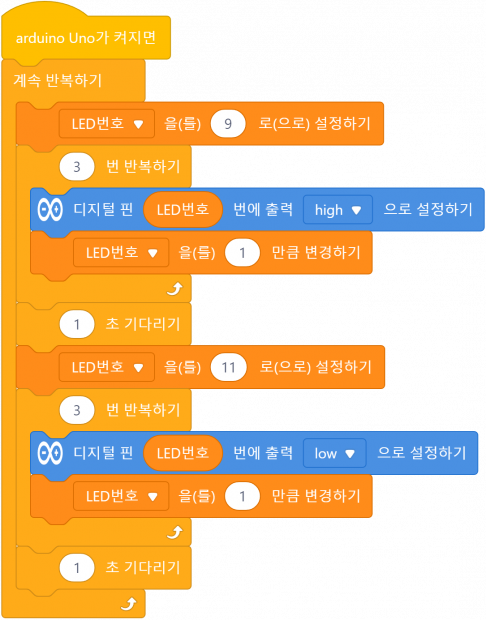
==== 3- | ==== 4-4. [실습] "3-4. [실습] LED 3개를 동시에 켜고 끄기"에서 만들어본 코드를 변수와 반복 블록을 이용해 수정해봅시다.[[파일:블록_1주차실습3코드.png|프레임없음|621x621픽셀]] ==== | ||
==== 5-3. [실습] LED가 천천히 켜지고 천천히 꺼지는 동작 만들기 ==== | |||
[[파일:블록_1주차실습4코드.png|프레임없음|562x562픽셀]] | |||
==== 6-2. [실습]가변저항을 이용해 LED 켜고 끄기 ==== | |||
[[파일:1주차실습5.png|프레임없음|676x676픽셀]] | |||
==== 6-3. [실습] 가변저항을 이용해 LED 밝기 제어하기 ==== | |||
[[파일:1주차가변저항밝기실습.png|프레임없음|752x752픽셀]] | |||
2024년 12월 29일 (일) 11:34 기준 최신판
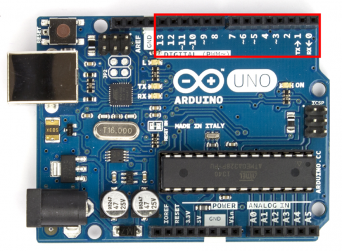
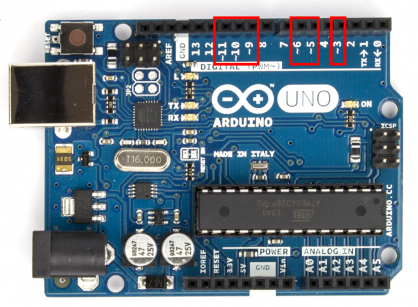
1. 아두이노 디지털 핀
 아두이노 디지털 입출력 pin은 보드의 digital pin 0 ~ 13을 사용할 수 있습니다. 0, 1번 pin은 컴퓨터와 아두이노가 통신할 때 주로 사용하기 때문에 우리는 2 ~ 13 핀을 사용하여 디지털 입출력을 사용할 수 있습니다.
아두이노 디지털 입출력 pin은 보드의 digital pin 0 ~ 13을 사용할 수 있습니다. 0, 1번 pin은 컴퓨터와 아두이노가 통신할 때 주로 사용하기 때문에 우리는 2 ~ 13 핀을 사용하여 디지털 입출력을 사용할 수 있습니다.
디지털 입출력은 LOW(0V)와 HIGH(3.3V) 중 하나의 값을 사용할 수 있습니다.
2. 브레드보드
 브레드보드의 구조를 살펴봅시다. 브레드보드는 위의 그림처럼 각각 가로, 세로 방향으로 연결되어 있습니다.
브레드보드의 구조를 살펴봅시다. 브레드보드는 위의 그림처럼 각각 가로, 세로 방향으로 연결되어 있습니다.
아두이노의 GND, 5V pin이 부족한 경우 브레드보드를 이용해 확장하여 사용할 수 있습니다.
3. LED
 LED(5mm) 일반적으로 2개의 전극단자로 구성되어 있습니다. 긴 단자가 [+], 짦은 단자가 [-]입니다.
LED(5mm) 일반적으로 2개의 전극단자로 구성되어 있습니다. 긴 단자가 [+], 짦은 단자가 [-]입니다.
3-1. LED 회로도
3-2. mBlock 사용 방법과 아두이노 연결하기
아두이노와 컴퓨터를 먼저 연결하고 바탕화면에 [mLink2] 라고 하는 프로그램을 켜주세요.
[mBlock block-based editor]의 "Create now" 버튼을 눌러 mBlock 프로젝트를 생성합니다.
프로젝트가 생성되었다면 [추가] 버튼을 클릭합니다.
검색 기능을 이용해 "arduino"를 검색하여 우리가 사용할 "Arduino Uno" 그림을 선택하고 [확인] 버튼을 누릅니다.
mBlock으로 돌아와 [연결] 버튼을 클릭하여 아두이노와 mBlock을 연결합니다.
[연결]을 누른 후 [접속 가능한 모든 기기 표시] 앞의 체크 박스를 클릭합니다.
노트북이라면 아래에 뜨는 포트를 연결하면 됩니다. 만약 데스크탑이라면 COM1, COM2를 제외한 아두이노와 연결된 포트를 선택하고 연결시켜주면 됩니다.
연결이 완료되었다면 이제 LED 제어 프로그램을 만들어봅시다.
3-3. LED 제어하기
LED 제어를 위해 디지털 핀 출력 블록을 사용해봅시다.
우리가 9번 디지털 핀에 연결한 LED를 제어합니다.
[출력 "high"으로 설정하기]가 실행되면 LED가 켜지고 [출력 "low"으로 설정하기] 블록이 실행되면 LED가 꺼지게 됩니다.
위의 코드를 작성하고 아두이노에 코드를 업로드하여 결과를 확인해봅시다.
[업로드 모드] 버튼을 눌러 아두이노에 코드를 업로드할 수 있습니다.
3-4. 반복 블록
 위의 코드를 아두이노에 업로드하면 1번 LED가 켜지고 꺼진 후 프로그램이 종료됩니다.
위의 코드를 아두이노에 업로드하면 1번 LED가 켜지고 꺼진 후 프로그램이 종료됩니다.
계속해서 LED를 켜고 끄는 동작을 만들고 싶다면 [제어]-[계속 반복하기] 블록을 이용해 코드를 여러 번 실행시킬 수 있습니다.
이 코드를 작성하여 아두이노에 업로드하고 결과를 확인해 봅시다.
코드가 계속 반복되어 LED가 1초 간격으로 켜지고 꺼지는 모습을 볼 수 있습니다.
3. LED 3개 제어하기
위에서 LED 1개를 제어하는 방법을 배웠습니다. 이번에는 LED 3개를 회로에 연결하고 코딩하여 동작시켜 봅시다.
3-1. 회로도
3-2. LED 3개 제어 코드
이 코드를 실행하게 되면 led1, led2, led3이 차례대로 켜지고 꺼지는 모습을 볼 수 있습니다.
3-3. [실습] LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기
3-4. [실습] LED 3개를 동시에 켜고 끄기
4. 변수와 반복 블록
실습을 진행하기 위해 변수와 반복 블록을 배워봅시다.
★ 변수란 값을 저장할 수 있는 저장소입니다.!
4-1. 변수 생성 방법
아래의 그림을 따라 변수를 만들어 봅시다.
4-2. 변수, 반복 블록 설명




4-3. 변수, 반복 블록 사용하기
변수와 위의 반복 블록을 이용해 [실습3-3] 코드를 수정해보겠습니다.
왼쪽 코드는 변수와 반복문을 사용하지 않고 11, 12, 13번 디지털 핀에 연결된 LED를 제어하는 코드입니다.
오른쪽 코드는 변수와 반복문을 사용하여 수정한 모습입니다.
현재는 간단한 코드를 수정하였기 때문에 코드의 길이가 줄어들지 않았지만 복잡하고 큰 문제를 해결하기 위해서는 변수와 반복 블록을 사용하는 것은 필수입니다!
4-4. [실습] "3-4. [실습] LED 3개를 동시에 켜고 끄기"에서 만들어본 코드를 변수와 반복 블록을 이용해 수정해봅시다.
아래 코드를 채워 프로그램을 완성해봅시다.
5. LED 밝기 제어
아두이노의 아날로그 출력 함수에 대해서 알아봅시다.
아날로그 출력은 보드 위에 ~ 표시가 붙은 포트로 digital pin 3, 5, 6, 9, 10, 11 이렇게 총 6개의 포트를 사용할 수 있습니다.
아날로그 출력은 0~5V 값을 출력할 수 있고 [PWM 핀 출력] 블록을 이용해 0~255의 값을 매개변수로 입력할 수 있습니다.
위에서 LED를 켜고 끄는 작업을 수행해보았습니다.
이제 아두이노 아날로그 출력을 이용해 LED의 밝기를 제어해봅시다.
5-1. 회로도
5-2. 코드
PWM 출력 블록을 이용해 LED의 빛 세기를 제어할 수 있습니다.
0부터 255 사이의 값으로 설정할 수 있으며 0은 LED에 불이 꺼진 상태, 255는 가장 밝게 켜진 상태입니다.
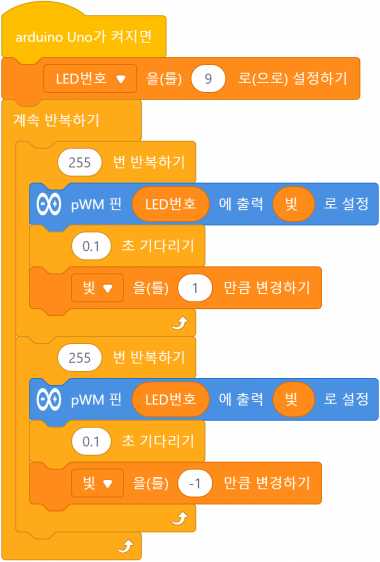
5-3. [실습] LED가 천천히 켜지고 천천히 꺼지는 동작 만들기
배운 변수와 반복문을 이용해 LED가 천천히 켜지고 천천히 꺼지는 동작을 만들어 봅시다.
바로 변수와 반복문을 적용하기 힘들다면 먼저 반복문 없이 코드를 완성해봅시다.
코드를 완성 후 반복문을 적용하는 연습을 해봅시다.
6. 가변 저항
가변 저항은 센서는 저항 값을 변화시킬 수 있는 소자입니다. 볼륨을 조절하거나 빛의 밝기를 조절하는데 사용될 수 있습니다.
양 끝(왼쪽, 오른쪽)의 핀에 5V, GND를 연결시킬 수 있습니다.
5V 방향으로 센서를 돌리면 저항의 값이 커지고 GND 방향으로 센서를 돌리면 저항의 값이 작아집니다.
이때, 저항의 값은 0~1023 사이의 값이 반환됩니다.
6-1. 회로
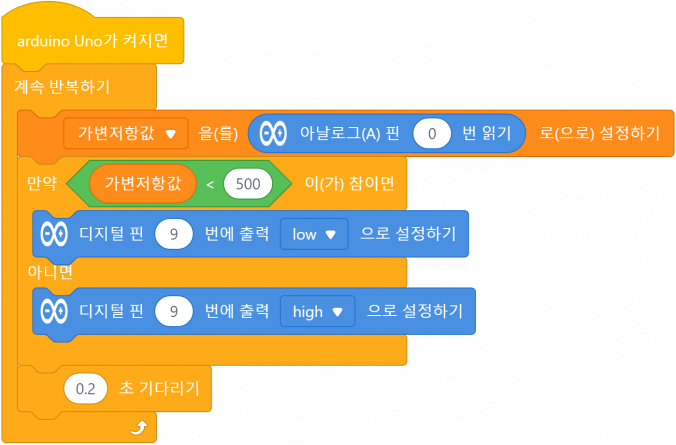
6-2. [실습]가변저항을 이용해 LED 켜고 끄기
가변 저항의 값을 읽어와 LED를 제어해봅시다.
가변 저항는 "아날로그(A)핀 [ ] 번 읽기" 블록을 이용해 값을 읽어올 수 있습니다.
회로를 연결하고 가변 저항의 값에 따라 LED를 제어해봅시다.
가변 저항의 값을 읽어와 "변수"에 저장한 후 500보다 작으면 LED가 꺼지고 그렇지 않으면 LED가 켜질 수 있게 만들어봅시다.
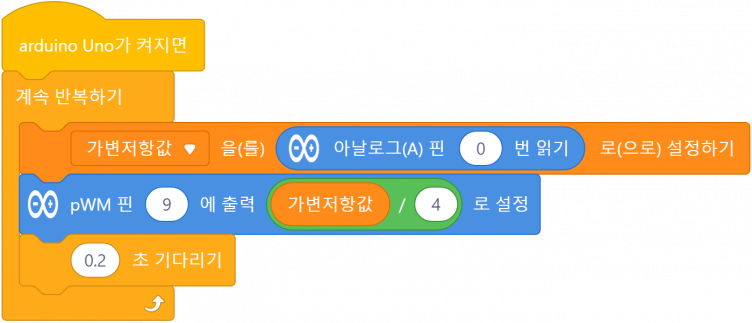
6-3. [실습] 가변저항을 이용해 LED 밝기 제어하기
가변 저항의 값을 읽어와 LED 밝기를 제어해봅시다.
가변 저항을 GND 방향으로 돌릴수록 LED 밝기가 점점 어두워지고, 5V 방향으로 돌릴수록 LED가 밝아지는 코드를 작성해봅시다.
위에서 배운 블록을 사용해 보세요!
★★★ 생각해보기!
LED는 출력 값으로 0~255까지의 값을 사용합니다.
그런데 가변 저항의 값은 0~1023까지의 값을 반환하죠!
그럼 LED에 가변 저항의 값을 그냥 넣게되면 알맞은 값을 출력할 수 없습니다.
읽어온 가변 저항의 값을 변환해서 LED 출력 값에 알맞게 넣어봅시다.
나누기 연산자 블록을 이용해보세요!
7. 초음파센서
초음파를 사용하여 거리를 측정하는 센서 입니다.
환경에 따라 사용 가능 범위에 오차가 발생합니다.
[초음파 발생 -> 초음파 반사 -> 되돌아온 초음파 감지] 순서로 거리 값을 측정합니다.
초음파 센서는 너무 가까운 거리는 측정하지 못해요! 5cm부터 1m까지 측정이 가능합니다.
7-1. 작동 방식
1. trig로 초음파를 발생시킨다.
2. 초음파 발생 종료 직후 echo에 HIGH 상태를 유지시킨다.
3. 발생시킨 초음파가 되돌아와서 감지될 경우 echo를 LOW로 변경한다.
4. pulseIn(echoPin, HIGH); 을 사용하여 초음파가 갔다가 돌아오는 시간을 얻어낸다.
5. 이후 식에 대입하여 거리를 측정한다.
7-2. 거리 측정 방법
| 초음파 속도 | 340m/s |
| 초음파 왕복 시간 | x |
| 물체와의 거리 | y |
7-2. 회로 구성
| GND | GND |
| VCC | 5V |
| Trig | D3 |
| Echo | D4 |
7-3. 비교, 논리 블록
비교 연산자(<, >, =)는 두 개의 값을 비교하는 연산자입니다. 아두이노에서 결과는 [참] 또는 [거짓]으로 나타납니다.
| < | 왼쪽 값이 오른쪽 값보다 작다. | A < B |
| > | 왼쪽 값이 오른쪽 값보다 크다. | A > B |
| = | 왼쪽 값과 오른쪽 값이 동일하다. | A = B |
논리 연산자(그리고, 또는, [ ]의 부정)은 참과 거짓을 연산하기 위해 사용됩니다.
| 참 그리고 참 | 참 |
| 참 그리고 거짓 | 거짓 |
| 거짓 그리고 참 | 거짓 |
| 거짓 그리고 거짓 | 거짓 |
| 참 또는 참 | 참 |
| 참 또는 거짓 | 참 |
| 거짓 또는 참 | 참 |
| 거짓 또는 거짓 | 거짓 |
| [참]의 부정 | 거짓 |
| [거짓]의 부정 | 참 |
7-4. [실습] 거리를 측정하여 LED 제어하기
초음파 센서를 이용해 앞의 장애물과의 거리를 측정합니다. 장애물과의 거리가 15cm 이하라면 LED를 켜고 아니라면 LED를 끄는 코드를 작성하세요.
7-5. [실습] 거리를 측정하여 3개의 LED 제어하기
초음파 센서를 이용해 앞의 장애물과의 거리를 측정합니다. 아래 표를 보고 LED를 제어하세요. ※ 논리연산자 [그리고]를 사용해보세요!
| 거리 | LED |
|---|---|
| 5cm 이상 10cm 이하 | LED 3개 켜기 |
| 11cm 이상 15cm 이하 | LED 2개 켜기 |
| 16cm 이상 20cm 이하 | LED 1개 켜기 |
| 21cm 이상 | 모든 LED 끄기 |
8. 실습 코드 참고하기
3-3. [실습] LED 3개를 차례대로 켜고 모든 LED가 켜진 후 차례대로 끄기























![{\displaystyle y={\frac {17}{10^{3}}}x[cm]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/618b2e70433cdf4e46e635ff4816dcd93acd016c)