2주차 버튼 제어하기(블록코딩): 두 판 사이의 차이
잔글 (→3-1. 비교 연산자) |
잔글 (→3-1. 조도 센서 회로도) |
||
| (같은 사용자의 중간 판 14개는 보이지 않습니다) | |||
| 5번째 줄: | 5번째 줄: | ||
저번 시간에는 디지털 출력(digitalWrite)를 사용해보았습니다. 이번 시간에는 디지털 출력(digitalRead)를 사용해봅시다. | 저번 시간에는 디지털 출력(digitalWrite)를 사용해보았습니다. 이번 시간에는 디지털 출력(digitalRead)를 사용해봅시다. | ||
=== | === 2. 버튼 === | ||
[[파일:택트스위치 이미지.jpg|프레임없음|가운데]] | [[파일:택트스위치 이미지.jpg|프레임없음|가운데]] | ||
[[택트 스위치(Tact Switch)]]는 디지털 핀에 연결하여 입력 신호로 활용 가능합니다. | [[택트 스위치(Tact Switch)]]는 디지털 핀에 연결하여 입력 신호로 활용 가능합니다. | ||
==== | ==== 2-1. 비교 연산자 ==== | ||
비교 연산자(<, >, , =)는 두 개의 값을 비교하는 연산자입니다. 아두이노에서 결과는 [참] 또는 [거짓]으로 나타납니다. | 비교 연산자(<, >, , =)는 두 개의 값을 비교하는 연산자입니다. 아두이노에서 결과는 [참] 또는 [거짓]으로 나타납니다. | ||
[[파일:블록 같다 .png | [[파일:블록 같다 .png|프레임|왼쪽 값과 오른쪽 값이 동일하다.|없음]] | ||
[[파일:블록 크기비교1.png|프레임|왼쪽 값이 오른쪽 값보다 크다.|없음]] | |||
[[파일:블록 크기비교2.png|프레임|왼쪽 값이 오른쪽 값보다 작다.|없음]] | |||
==== 2-2. 논리 연산자 ==== | |||
==== | |||
논리 연산자(그리고, 또는, 부정)은 참과 거짓을 연산하기 위해 사용됩니다. | 논리 연산자(그리고, 또는, 부정)은 참과 거짓을 연산하기 위해 사용됩니다. | ||
[[파일:블록_그리고.png|프레임없음]] | [[파일:블록_그리고.png|프레임없음]] | ||
{| class="wikitable" | {| class="wikitable" | ||
| 57번째 줄: | 40번째 줄: | ||
|거짓 | |거짓 | ||
|} | |} | ||
[[파일:블록_또는.png|프레임없음]] | |||
{| class="wikitable" | {| class="wikitable" | ||
| 80번째 줄: | 63번째 줄: | ||
[[파일:블록_부정.png|프레임없음]] | [[파일:블록_부정.png|프레임없음]] | ||
{| class="wikitable" | {| class="wikitable" | ||
| 91번째 줄: | 73번째 줄: | ||
|} | |} | ||
==== | |||
==== 2-3. 조건 블록 ==== | |||
조건 블록 "만약 [ ] 이(가) 참이면" 블록은 조건이 "참"인 경우 작성한 코드가 수행되고 "거짓"인 경우 수행되지 않습니다. | 조건 블록 "만약 [ ] 이(가) 참이면" 블록은 조건이 "참"인 경우 작성한 코드가 수행되고 "거짓"인 경우 수행되지 않습니다. | ||
[[파일: | |||
[[파일:블록_조건1.png|프레임없음]] | |||
"아니면" 안에 작성한 코드는 만약 [ ] 블록의 '''조건'''이 "참"인 경우에는 실행되지 않고 "거짓"인 경우 수행됩니다. | "아니면" 안에 작성한 코드는 만약 [ ] 블록의 '''조건'''이 "참"인 경우에는 실행되지 않고 "거짓"인 경우 수행됩니다. | ||
[[파일: | |||
[[파일:블록_조건2.png|프레임없음]] | |||
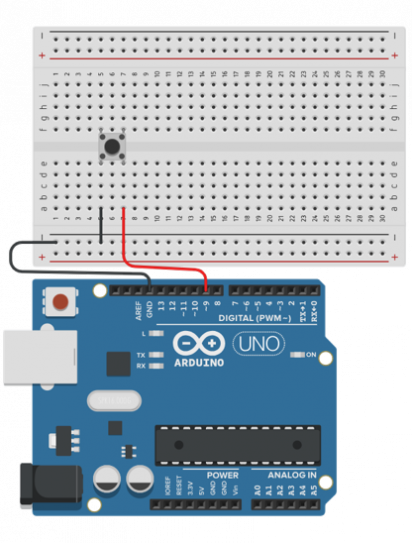
==== | ==== 2-4. 버튼 회로도 ==== | ||
[[파일:아두이노 스위치 회로2.png|가운데|프레임없음|543x543픽셀]] | [[파일:아두이노 스위치 회로2.png|가운데|프레임없음|543x543픽셀]] | ||
==== | ==== 2-5. 확장 기능 사용하기 ==== | ||
[[파일:블록 확장.png|프레임없음|662x662픽셀]] | |||
먼저 버튼을 이용하기 위해 아래의 "확장"을 눌러봅시다. | |||
[[파일:블록 inputpullup.png|프레임없음|926x926픽셀]] | |||
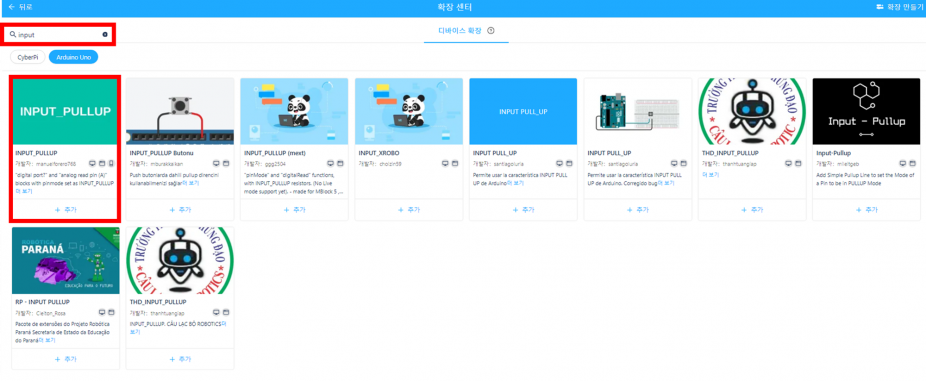
검색창에 "input"라고 작성하여 [INPUT_PULLUP]라고 하는 확장 기능을 추가해봅시다. | |||
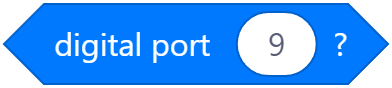
[[파일:블록 PULLUP.png|없음|프레임|버튼이 눌리게 되면 digital port 함수에서 [거짓]의 값이, 버튼이 눌리지 않을 때는 "참"의 값이 반환됩니다.]] | |||
==== 2-6. 코드 작성 ==== | |||
버튼을 이용해 버튼이 눌리면 아두이노의 LED가 켜지고 버튼이 눌리지 않으면 아두이노의 LED가 꺼지는 코드를 작성해봅시다. | |||
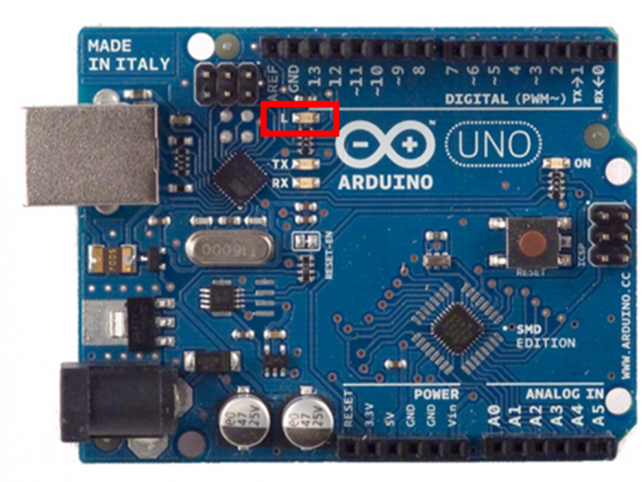
TIP) 아두이노에는 [L]라고 하는 알파벳이 적힌 LED가 있습니다. 이 LED는 디지털 13번핀을 제어하면 켜고 끌 수 있습니다. 그래서 LED를 연결하지 않고도 버튼이 작동하는지 확인할 수 있답니다! | |||
단, [L]의 위치는 아두이노마다 조금씩 다를 수 있습니다. | |||
[[파일:블록 13번핀.png|프레임없음|643x643픽셀]] | |||
[[파일:블록 버튼눌러LED켜기.png|프레임없음|642x642픽셀]] | |||
</ | <div class="coders70"> | ||
<youtube>LU5j2LB7KbQ</youtube> | |||
</div> | |||
==== | ==== 2-7. [실습] 버튼을 눌러 LED 켜기1 ==== | ||
<div class="coders70"> | <div class="coders70"> | ||
<youtube>XoEXZ7I-jQ4</youtube> | <youtube>XoEXZ7I-jQ4</youtube> | ||
</div> | </div> | ||
버튼이 눌리는 동안 LED가 켜지고 버튼에서 손을 떼면 LED가 꺼질 수 있도록 코드를 작성해봅시다.< | 버튼이 눌리는 동안 LED가 켜지고 버튼에서 손을 떼면 LED가 꺼질 수 있도록 코드를 작성해봅시다. | ||
==== 2-8. [실습] 버튼을 눌러 LED 켜기2 ==== | |||
<div class="coders70"> | |||
<youtube>EjwfY51onl8</youtube> | |||
</div> | |||
다양한 변수, 조건문을 사용하여 버튼을 한 번 누르면 LED가 켜지고 다시 누르면 LED가 꺼질 수 있도록 코드를 작성해봅시다. | |||
==== 2-9. [실습] 버튼을 눌러 LED 여러개 제어하기 ==== | |||
<div class="coders70"> | |||
<youtube>OS93IM3tzDQ</youtube> | |||
</div> | |||
다양한 변수, 조건문을 사용하여 버튼을 누를 때마다 현재 LED는 꺼지고 다음 LED가 켜질 수 있도록 코드를 작성해봅시다. | |||
=== 3. 아두이노 아날로그 핀 === | |||
[[파일:아날로그read.png|프레임없음|414x414픽셀]] | |||
아두이노 디지털 아날로그 입력 pin은 보드의 A0 ~ A5 를 사용할 수 있습니다. | |||
아날로그 입력(analogRead)를 사용해 센서의 값을 읽어와 출력해 봅시다. | |||
==== 3-1. 조도 센서 회로도 ==== | |||
주변 환경의 빛 강도를 측정하기 위해 설계된 센서 모듈입니다. 이 센서 모듈은 자동 조명 시스템, 식물을 위한 성장등, 빛 조건의 변화를 감지해야 하는 모든 애플리케이션에서 빛 수준을 모니터링하거나 제어해야 할 때 자주 사용됩니다. | |||
[[파일:조도센서.png|프레임없음]] | |||
==== 3-2. [실습] cds를 이용해 어두워지면 LED 켜기 ==== | |||
cds 센서를 이용해 빛의 세기를 읽어와 코딩해 봅시다. | |||
센서를 손가락으로 가리면 값이 커집니다. | |||
스마트폰 플래쉬를 켜고 cds 센서에 비추면 값이 작아집니다. | |||
cds 센서값은 0~1023 사잇값으로 표현됩니다. | |||
실생활의 가로등을 생각해 보세요! | |||
어두워지면 자동으로 LED가 켜질 수 있도록 코드를 작성하세요. | |||
<div class="coders70"> | <div class="coders70"> | ||
<youtube> | <youtube>n5euIczo0U4</youtube> | ||
</div> | </div>[[파일:CDS블록2.png|프레임없음|599x599픽셀]] | ||
=== 4. LCD === | |||
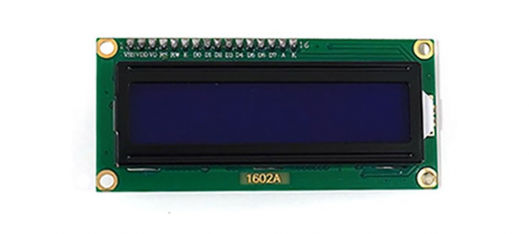
[[파일:LCD.png|프레임없음|529x529픽셀]] | |||
아두이노 LCD 모듈은 문자나 숫자를 디스플레이하기 위해 사용하는 모듈입니다. | |||
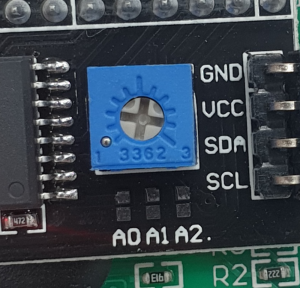
[[파일:LCD 2.png|프레임없음]] | |||
뒷 면에 가변저항이 있어 글자 밝기 조절이 가능합니다. 글자가 잘 안보이면 조절해보세요! | |||
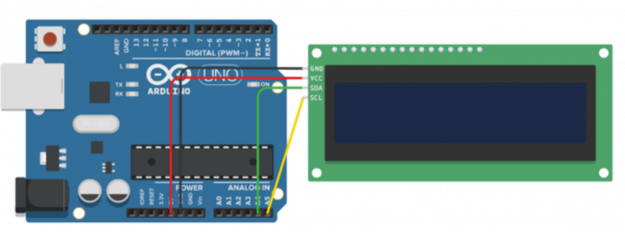
==== 4-1. LCD 회로도 ==== | |||
{| class="wikitable" | |||
!I2C LCD 모듈 핀 | |||
!아두이노 우노 핀 | |||
|- | |||
|VCC | |||
|5V | |||
|- | |||
|GND | |||
|GND | |||
|- | |||
|SDA | |||
|A4 | |||
|- | |||
|SCL | |||
|A5 | |||
|} | |||
[[파일:LCD 회로도.png|프레임없음|625x625픽셀]] | |||
==== 4-2. 확장 라이브러리 추가 ==== | |||
먼저 아두이노 에서 LCD을 사용하기 위해 확장 라이브러리를 설치합니다. | |||
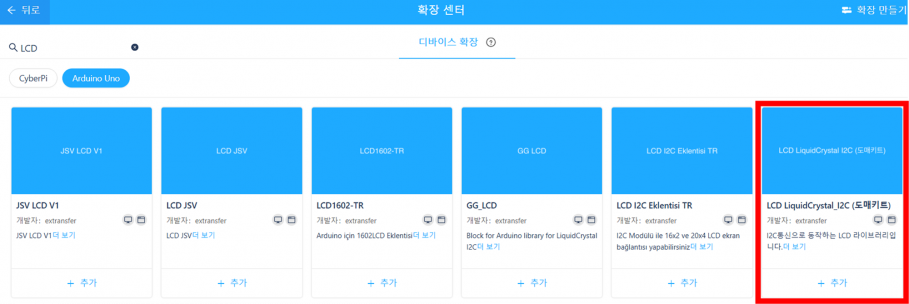
[확장]에서 "LCD"을 검색합니다. 아래 빨간 네모로 표시한 확장 라이브러리를 추가합니다. | |||
[[파일:LCD확장.png|프레임없음|909x909픽셀]] | |||
==== 4-3. 코드 ==== | |||
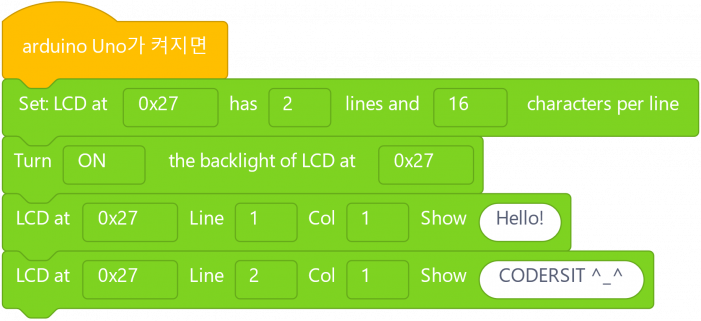
[[파일:Lcd출력.png|프레임없음|479x479픽셀]] | |||
LCD에 "Hello!", "CODERSIT"를 출력해 봅시다. | |||
[[파일:Lcd코드2.png|프레임없음|701x701픽셀]] | |||
* LCD의 커서 좌표 | |||
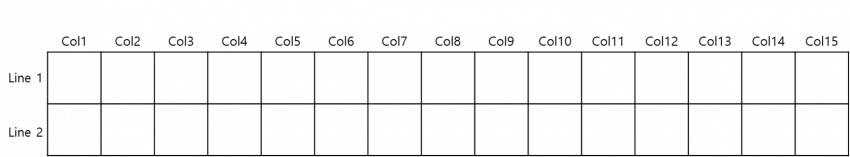
[[파일:Lcd커서.png|프레임없음|850x850픽셀]] | |||
==== | ==== 4-4. [실습] LCD에 숫자 출력하기 ==== | ||
영상을 보고 LCD에 숫자를 출력해 봅시다. | |||
변수를 만들고 1초에 1씩 증가하면서 LCD에 출력해 보세요. | |||
'''★ [Clear LCD at 0x27]''' 블록을 사용하면 lcd에 나타냈던 문자를 모두 지울 수 있습니다. | |||
<div class="coders70"> | |||
<youtube>dgjGyowNNq4</youtube> | |||
< | </div> | ||
==== 4-5. [실습] LCD에 물결 출력하기 ==== | |||
영상을 보고 문자를 출력하여 물결 모양으로 출력해 봅시다. | |||
'''★ [Clear LCD at 0x27]''' 블록을 사용하면 lcd에 나타냈던 문자를 모두 지울 수 있습니다. | |||
<div class="coders70"> | |||
<youtube>xs7sHnCpjNg</youtube> | |||
</div> | |||
</ | |||
==== | ==== 4-6. [실습] 조도 센서의 값 LCD에 나타내기 ==== | ||
< | <div class="coders70"> | ||
<youtube>pC1EdyVV4uQ</youtube> | |||
</div> | |||
위에서 배운 조도 센서와 LCD를 함께 사용해 봅시다. | |||
조도 센서의 값을 읽어와 LCD에 나타내 봅시다. | |||
=== 5. 실습 코드 참고하기 === | |||
==== 2-7. [실습] 버튼을 눌러 LED 켜기1 ==== | |||
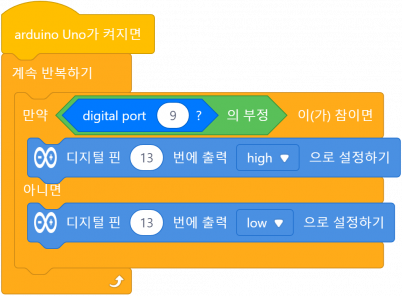
[[파일:블록 버튼눌러LED켜기.png|프레임없음|402x402px]] | |||
==== | ===== 2-8. [실습] 버튼을 눌러 LED 켜기2 ===== | ||
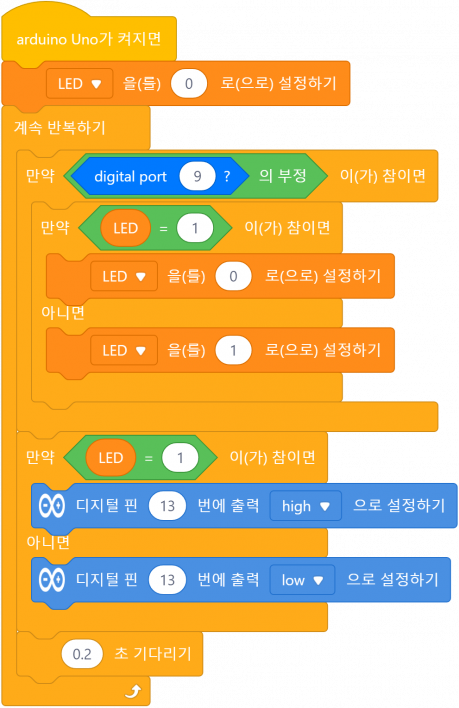
[[파일:블록 2주차실습2.png|프레임없음|709x709픽셀]] | |||
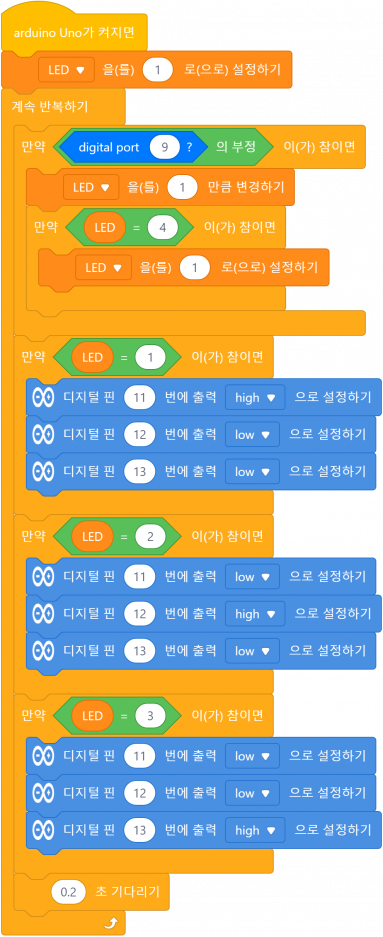
==== 2-9. [실습] 버튼을 눌러 LED 여러개 제어하기 ==== | |||
[[파일:블록 2주차실습3.png|프레임없음|937x937픽셀]] | |||
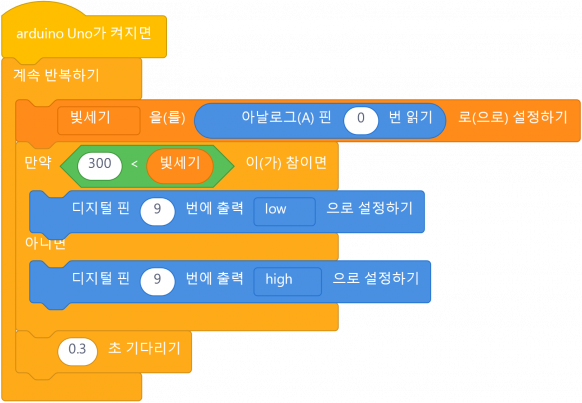
==== 3-2. [실습] cds를 이용해 어두워지면 LED 켜기 ==== | |||
[[파일:실습 3-2.png|프레임없음|582x582픽셀]] | |||
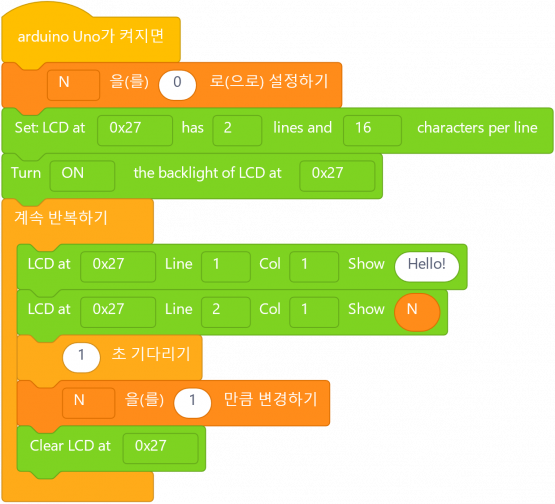
==== 4-4. [실습] LCD에 숫자 출력하기 ==== | |||
[[파일:실습4-4.png|프레임없음|555x555픽셀]] | |||
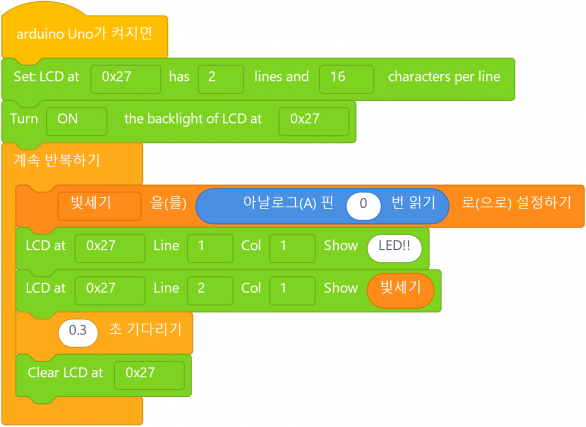
==== 4-6. [실습] 조도 센서의 값 LCD에 나타내기 ==== | |||
[[파일:실습 4-6.png|프레임없음|586x586픽셀]] | |||
2024년 12월 29일 (일) 15:06 기준 최신판
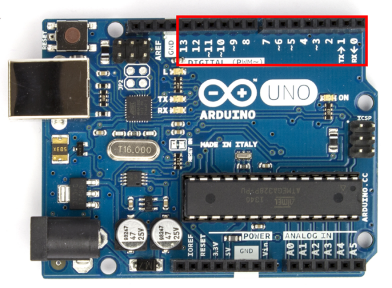
1. 아두이노 디지털 핀

아두이노 디지털 입출력 pin은 보드의 digital pin 0 ~ 13을 사용할 수 있습니다. 0, 1번 pin은 컴퓨터와 아두이노가 통신할 때 주로 사용하기 때문에 우리는 2 ~ 13 핀을 사용하여 디지털 입출력을 사용할 수 있습니다.
저번 시간에는 디지털 출력(digitalWrite)를 사용해보았습니다. 이번 시간에는 디지털 출력(digitalRead)를 사용해봅시다.
2. 버튼

택트 스위치(Tact Switch)는 디지털 핀에 연결하여 입력 신호로 활용 가능합니다.
2-1. 비교 연산자
비교 연산자(<, >, , =)는 두 개의 값을 비교하는 연산자입니다. 아두이노에서 결과는 [참] 또는 [거짓]으로 나타납니다.



2-2. 논리 연산자
논리 연산자(그리고, 또는, 부정)은 참과 거짓을 연산하기 위해 사용됩니다.
| [참] 그리고 [참] | 참 |
| [참] 그리고 [거짓] | 거짓 |
| [거짓] 그리고 [참] | 거짓 |
| [거짓] 그리고 [거짓] | 거짓 |
| [참] 또는 [참] | 참 |
| [참] 또는 [거짓] | 참 |
| [거짓] 또는 [참] | 참 |
| [거짓] 또는 [거짓] | 거짓 |
| [참]의 부정 | 거짓 |
| [거짓]의 부정 | 참 |
2-3. 조건 블록
조건 블록 "만약 [ ] 이(가) 참이면" 블록은 조건이 "참"인 경우 작성한 코드가 수행되고 "거짓"인 경우 수행되지 않습니다.
"아니면" 안에 작성한 코드는 만약 [ ] 블록의 조건이 "참"인 경우에는 실행되지 않고 "거짓"인 경우 수행됩니다.
2-4. 버튼 회로도

2-5. 확장 기능 사용하기
먼저 버튼을 이용하기 위해 아래의 "확장"을 눌러봅시다.
검색창에 "input"라고 작성하여 [INPUT_PULLUP]라고 하는 확장 기능을 추가해봅시다.

2-6. 코드 작성
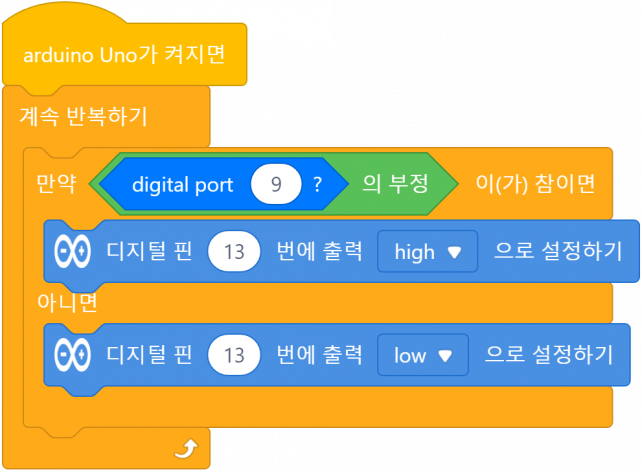
버튼을 이용해 버튼이 눌리면 아두이노의 LED가 켜지고 버튼이 눌리지 않으면 아두이노의 LED가 꺼지는 코드를 작성해봅시다.
TIP) 아두이노에는 [L]라고 하는 알파벳이 적힌 LED가 있습니다. 이 LED는 디지털 13번핀을 제어하면 켜고 끌 수 있습니다. 그래서 LED를 연결하지 않고도 버튼이 작동하는지 확인할 수 있답니다!
단, [L]의 위치는 아두이노마다 조금씩 다를 수 있습니다.
2-7. [실습] 버튼을 눌러 LED 켜기1
버튼이 눌리는 동안 LED가 켜지고 버튼에서 손을 떼면 LED가 꺼질 수 있도록 코드를 작성해봅시다.
2-8. [실습] 버튼을 눌러 LED 켜기2
다양한 변수, 조건문을 사용하여 버튼을 한 번 누르면 LED가 켜지고 다시 누르면 LED가 꺼질 수 있도록 코드를 작성해봅시다.
2-9. [실습] 버튼을 눌러 LED 여러개 제어하기
다양한 변수, 조건문을 사용하여 버튼을 누를 때마다 현재 LED는 꺼지고 다음 LED가 켜질 수 있도록 코드를 작성해봅시다.
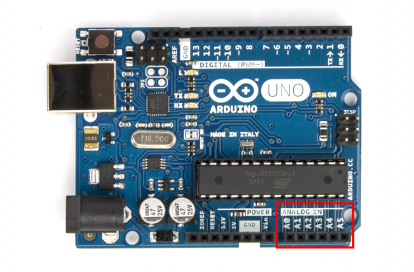
3. 아두이노 아날로그 핀
아두이노 디지털 아날로그 입력 pin은 보드의 A0 ~ A5 를 사용할 수 있습니다.
아날로그 입력(analogRead)를 사용해 센서의 값을 읽어와 출력해 봅시다.
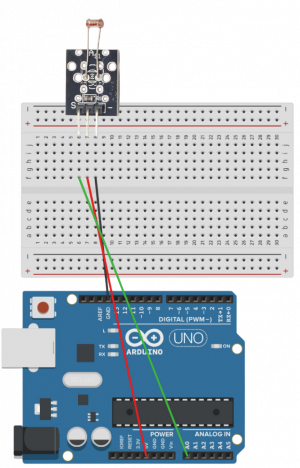
3-1. 조도 센서 회로도
주변 환경의 빛 강도를 측정하기 위해 설계된 센서 모듈입니다. 이 센서 모듈은 자동 조명 시스템, 식물을 위한 성장등, 빛 조건의 변화를 감지해야 하는 모든 애플리케이션에서 빛 수준을 모니터링하거나 제어해야 할 때 자주 사용됩니다.
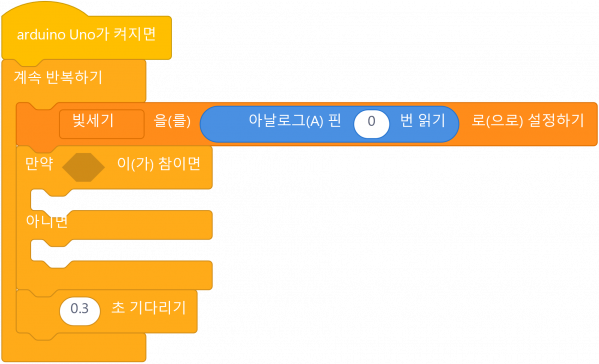
3-2. [실습] cds를 이용해 어두워지면 LED 켜기
cds 센서를 이용해 빛의 세기를 읽어와 코딩해 봅시다.
센서를 손가락으로 가리면 값이 커집니다.
스마트폰 플래쉬를 켜고 cds 센서에 비추면 값이 작아집니다.
cds 센서값은 0~1023 사잇값으로 표현됩니다.
실생활의 가로등을 생각해 보세요!
어두워지면 자동으로 LED가 켜질 수 있도록 코드를 작성하세요.
4. LCD
아두이노 LCD 모듈은 문자나 숫자를 디스플레이하기 위해 사용하는 모듈입니다.
뒷 면에 가변저항이 있어 글자 밝기 조절이 가능합니다. 글자가 잘 안보이면 조절해보세요!
4-1. LCD 회로도
| I2C LCD 모듈 핀 | 아두이노 우노 핀 |
|---|---|
| VCC | 5V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
4-2. 확장 라이브러리 추가
먼저 아두이노 에서 LCD을 사용하기 위해 확장 라이브러리를 설치합니다.
[확장]에서 "LCD"을 검색합니다. 아래 빨간 네모로 표시한 확장 라이브러리를 추가합니다.
4-3. 코드
LCD에 "Hello!", "CODERSIT"를 출력해 봅시다.
- LCD의 커서 좌표
4-4. [실습] LCD에 숫자 출력하기
영상을 보고 LCD에 숫자를 출력해 봅시다.
변수를 만들고 1초에 1씩 증가하면서 LCD에 출력해 보세요.
★ [Clear LCD at 0x27] 블록을 사용하면 lcd에 나타냈던 문자를 모두 지울 수 있습니다.
4-5. [실습] LCD에 물결 출력하기
영상을 보고 문자를 출력하여 물결 모양으로 출력해 봅시다.
★ [Clear LCD at 0x27] 블록을 사용하면 lcd에 나타냈던 문자를 모두 지울 수 있습니다.
4-6. [실습] 조도 센서의 값 LCD에 나타내기
위에서 배운 조도 센서와 LCD를 함께 사용해 봅시다.
조도 센서의 값을 읽어와 LCD에 나타내 봅시다.